【GTM】初心者でも簡単!ページビュートリガーの使い方を徹底解説
Google タグ マネージャーを使用して、ユーザーが指定されたページに到達したタイミングでGoogle広告やGoogleアナリティクスでの効果測定を行う事が出来ます。本記事では、Google タグ マネージャーのページビュートリガーについて詳しく解説しています。

この記事で紹介している内容
ページビュートリガーでできる事
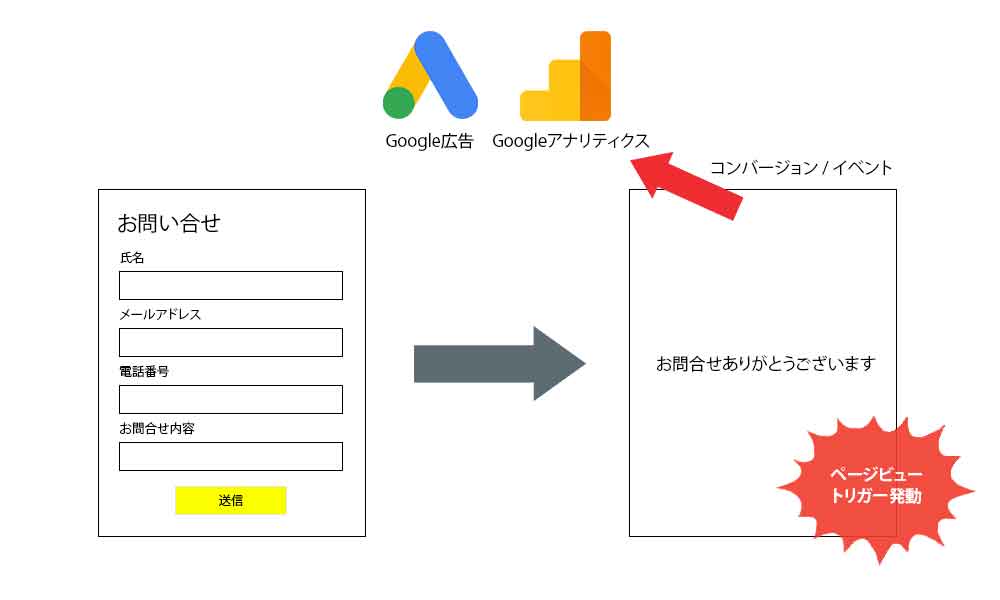
Google タグ マネージャーで使用できるページビューのトリガーでは、特定のページにユーザーが訪れたタイミングでコンバージョンタグを動作させます。つまり、ユーザーがお問わせ完了ページへ到達したタイミングや、商品購入完了画面に到達したタイミングを指定して効果測定を行う事が出来ます。

ページビュートリガーの種類
ページビューとして設定する事ができるトリガーの中には、以下の5つが存在しています。
DOM Ready

DOM Readyのトリガーの特徴は、指定したページにユーザーが到達し、ページのコンテンツ(HTMLの要素)が全て読み込まれた後に動作します。
このトリガーを使用する効果測定タグでは、主に効果測定と共にページ上に存在している要素の値も計測する場合に用いられます。例えば、商品合計金額がページに表示されており、それをコンバージョンの値として取得したいのであれば、合計金額を表示しているHTML要素が完全に読み込まれた後にタグを動作させたい場合に、DOM Readyのページビュートリガーがよく使用されます。
ウィンドウの読み込み

ウィンドウの読み込みもDOM Readyとよく似たタイプのページビュートリガーで、指定したページにユーザーが到達し、ページ内のコンテンツ(HTMLを始め、その他画像やJavaScript)が全て読み込まれた後に動作します。
『JavaScriptの記述では、どちらが先に読み込まれてどちらが後に読み込まれないと動作しない』といったお決まりのルールがあります。
dataLayerなどでページ上の要素を取得してGTMに送信したいが、dataLayerで記述しているコードがGTMのトラッキングコードより先に動作してしまっているとdataLayerから受け取る値が0になってしまったりします。そういった時にウィンドウの読み込みのトリガーを使用することにより、JavaScriptの記述の順序を無視して、とりあえずこのトリガーを設定している効果測定タグをどんな状況でも一番最後に動作させる事ができる便利なトリガーです。
ページビュー

ページビューのトリガーには他のページビュー系トリガーのような特徴的なものは無く、指定したページのURLの情報がブラウザに流れた時点で発動します。
この通常のページビュートリガーでは、DOM Readyや、ウィンドウの読み込みのように、HTMLソース側の事を一歳考慮せず、とりあえず該当ページが読み込まれるだけで効果測定を行う場合に用いられます。すなわち、該当の効果測定で特別コンバージョン数以外のデータ(値やトランザクションID、ユーザー提供データなど)を計測する必要がない場合は、この通常のページビュートリガーを使用すると良いでしょう。
初期化

初期化のページビュートリガーは、指定したページが読み込まれると、他のどのトリガーよりも一番初めに発動します。したがって、特定のタグのみ他のいずれのタグよりも初めにデータが送信される必要がある場合に使用されます。
イメージとしては、GA4のトラッキングタグをこの初期化のトリガーを用いて設定することにより、どんなタグよりもGA4のトラッキングコードを優先させてまず動作させ、GA4が読み込まれた後に計測されるイベント情報を確実に集計できると言われています。
同意の初期化

同意の初期化のトリガーも、初期化トリガーと同様その他トリガーよりも早く動作し、ページが読み込まれるタイミングの中で一番早く発動します。
ただ、このトリガーは、CookieをWebサイトで使用する同意モードを導入する際に併用して使用されますので、同意モードを使用していない通常の効果測定では一歳触れることのないトリガーになります。
同意の初期化のトリガーを使用することによって、同意モードにて『Google広告やGA4がCookieを使用してユーザーの行動を追跡する』という許可をユーザーが承認する前にデフォルト設定で『拒否』のステータスを維持する事が出来ます。
同意の初期化のトリガーが他のどんなトリガーよりも一番初めに発動するため、ユーザーよりCookie使用の許可を得る前にGoogleのタグやGA4のタグが同意モードのタグが先に発動するのを防ぎ、一旦拒否設定を行うことによってブラウザの情報セキュリティ側でユーザーのプライバシーが守られます。
ページビュートリガーの設定
トリガーの作成をする前に、そのトリガーで何のタグを動作させるのかあらかじめ設定してください。Google広告のコンバージョンタグやGA4のイベントタグなど、目的に合わせたタグをまず用意してからトリガー作成に移ります。
Google広告リマーケティングタグ・GA4トラッキングタグ・同意モードのタグの場合

トリガー設定画面で、デフォルトで既にGTM側で用意されている、『All Pages』のトリガーを使用するのは、GTMが導入されているWebページ全てで該当効果測定タグを発動させることが出来ます。すなわち、Google広告リマーケティングタグや、GA4、同意モードなどそれぞれに適したAll Pagesのトリガーを設定出来ます。
Google広告リマーケティングタグ
All Pages – ページビュー のトリガーがおすすめです。
GA4トラッキングタグ
Initiallization – All Pages – 初期化 のトリガーがおすすめです。
同意モードのタグ
Content Initiallization – All Pages – 同意の初期化 のトリガーがおすすめです。
効果測定タグ等で特定のページのみでの発動条件を設定する場合

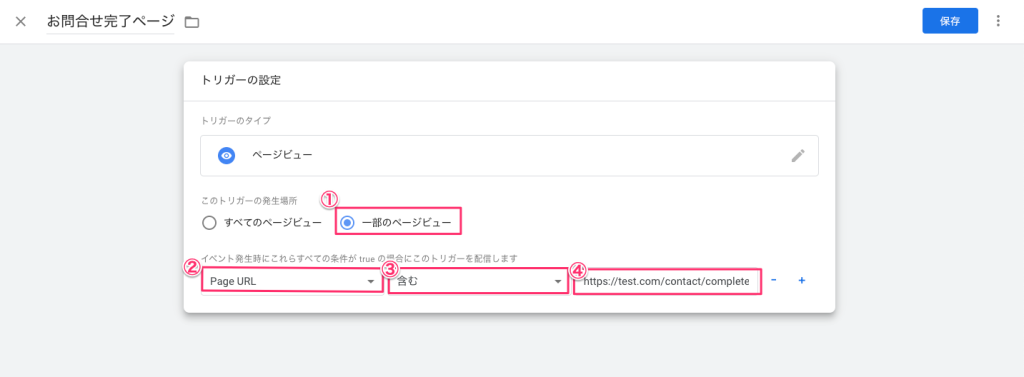
上の画像では、通常『ページビュー』のトリガーのものですが、用途に合わせてDom Readyや初期化などのページビューに切り替えてください。いずれの場合でも詳細の設定内容は同じになります。
①一部のページビュー
一部のページビューにすることによって、特定のページのみのトリガー発動条件となります。
②変数の設定
ここでは、ページのURLを指定するのか、ページのパスを指定するのか等、ページの情報の何に反応してトリガーを発動させるかの変数を設定することができるです。初心者の方は、とりあえず『Page URL』を設定しておきましょう。
③条件の設定
ここで、変数に対しての条件設定をする事が出来ます。変数でPage URLを指定して、条件設定にて次のものに『等しい、含む、小さい』など、④で設定するURLに対して条件を指定します。初心者の方はとりあえず『含む』を指定していると問題ありません。
④文字列の設定
このフィールドで、URLを文字で指定します。ここで入力した文字列をベースに上の②と③がトリガーの発生条件を定めます。お問合せ完了ページで効果測定をしたいのであれば、お問合せ完了ページのURLをここに入力します。
動作確認
タグとトリガーの設定が完了すると、動作確認を行います。GTMでは、テスト環境のプレビューモードを使用して動作確認を行うことが出来ます。プレビューモードの使用方法についてまだ知らない方は、以下リンク先ページを確認してください。
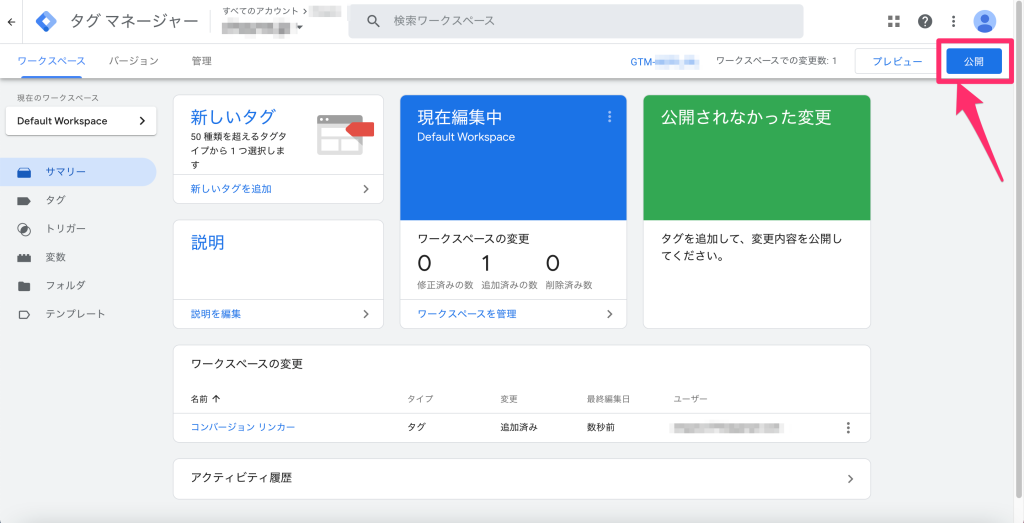
動作確認をし、問題がなければ最後に忘れずにGTMコンテナを公開し、本番環境へ反映させましょう。