【GTM】Google タグ マネージャーを使用してGA4イベントを計測!タグの設定方法について徹底解説
GA4では、GA4管理画面の中からイベントを設定して効果測定を行うことができますが、Google タグ マネージャーを使用してイベント設定することにより、Google タグ マネージャーで用意されている便利なトリガーを使用する事ができます。Google広告のコンバージョンも、GA4のイベント設定も、Google タグ マネージャー経由で設定することを推奨します。本記事では、Google タグ マネージャーを使用してGA4のイベントタグを設定する方法を解説しています。

この記事で紹介している内容
GTMでGA4イベントタグを設定する方法
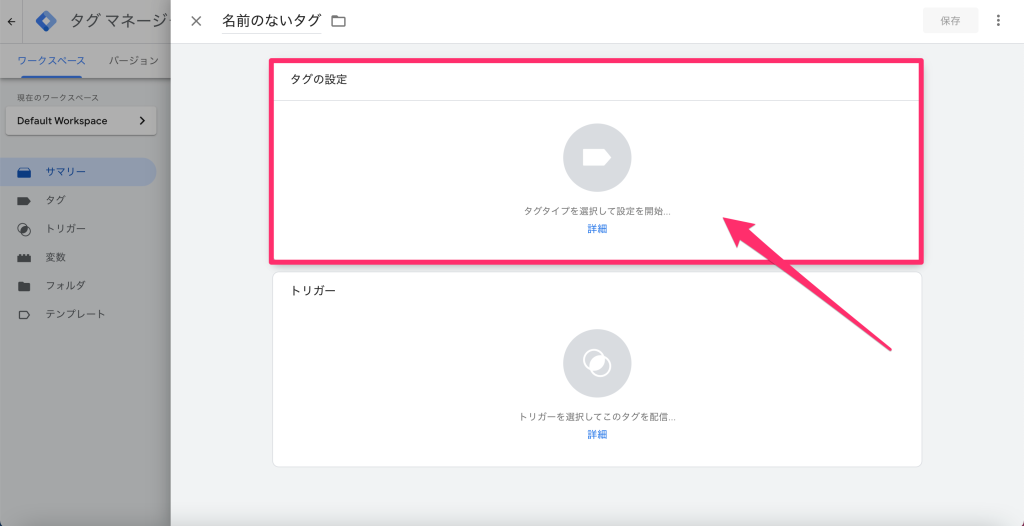
STEP 1 – 新規タグの作成

STEP 2 – タグの設定へ

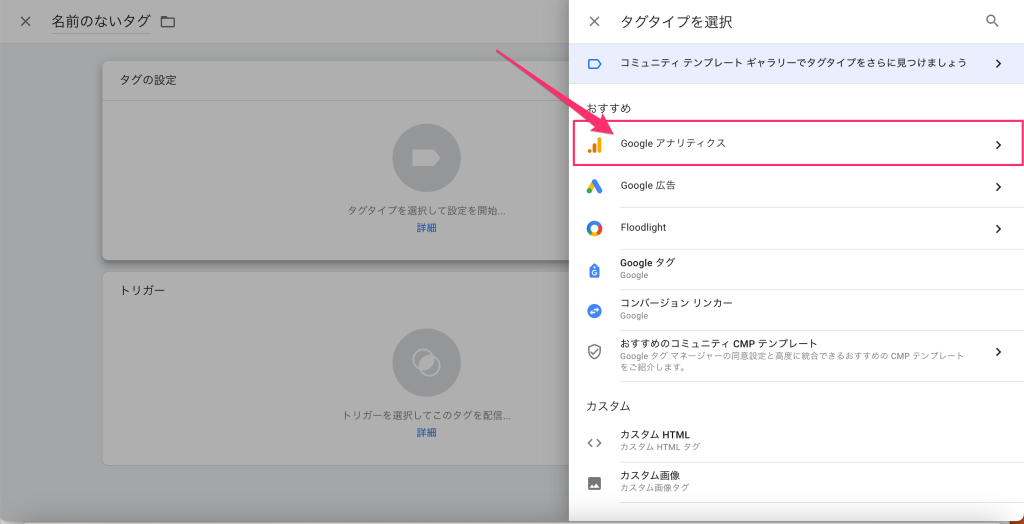
STEP 3 – Googleアナリティクス を選択

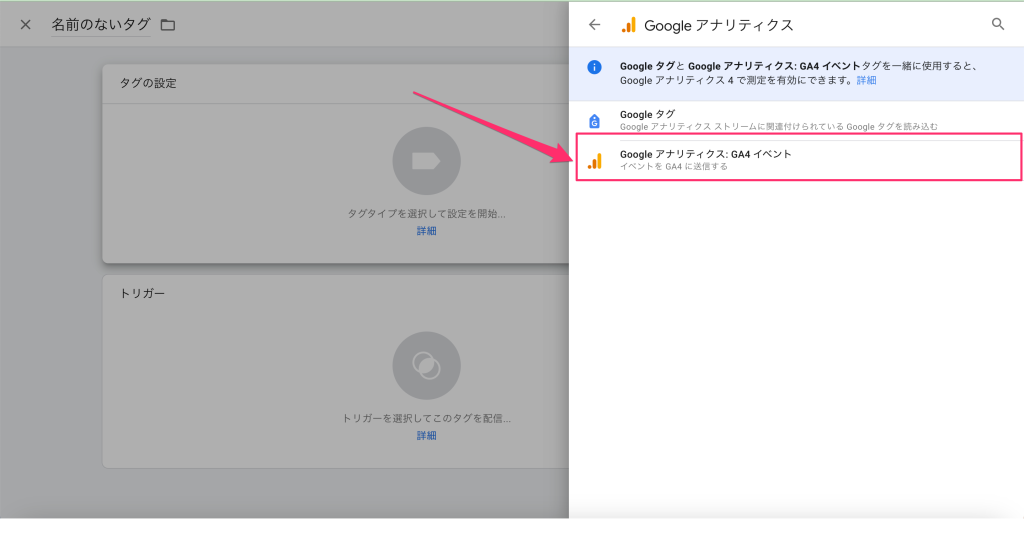
STEP 4 – Googleアナリティクス:GA4イベント を選択

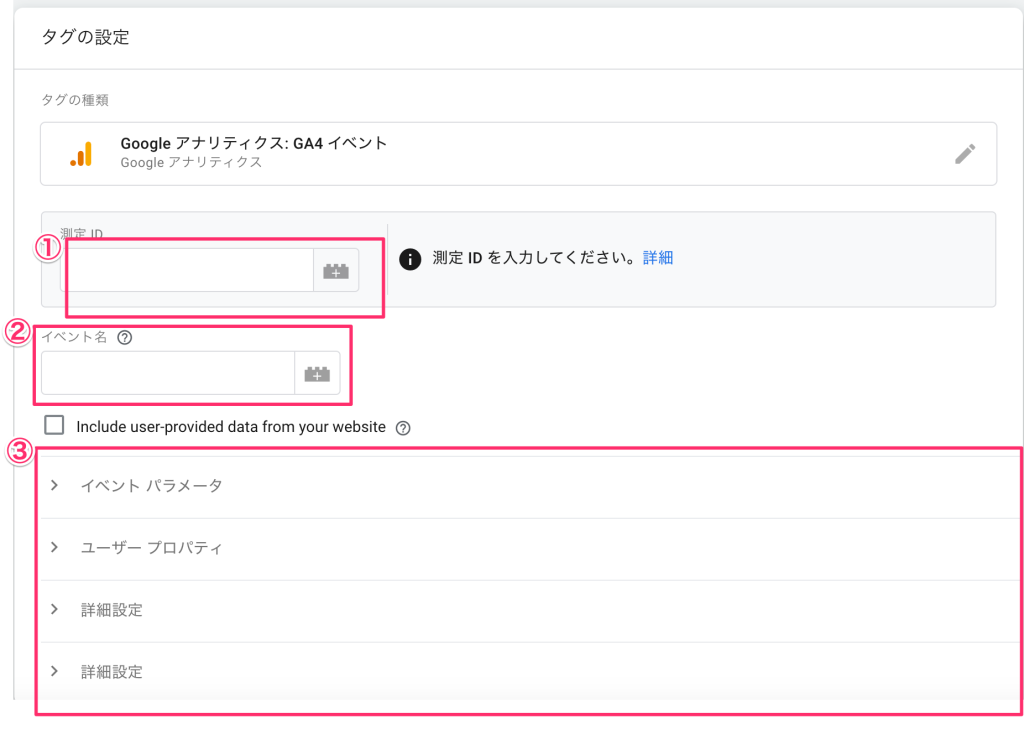
STEP 5 – イベントタグの基本設定

① 測定ID
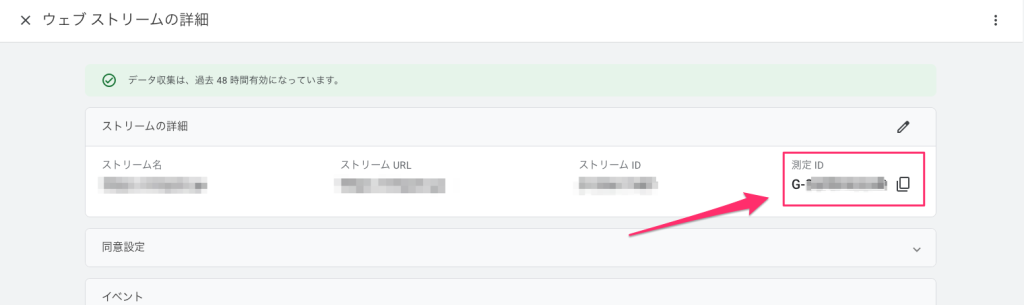
測定IDは、Google アナリティクス GA4の個々のストリームに割り振られたIDです。
アナリティクスホーム→管理→ストリーム→該当のストリームを選択
すると測定IDが現れます。コピーしてタグに設定しましょう。

② イベント名
イベント名では、効果測定を行う内容を一目で見て分かりやすいものを設定します。例えば、電話番号がクリックされると効果測定を行う場合は、『tel』など電話番号のコンバージョンであるということが分かるような名前を付けます。
ここで設定したイベント名が、後ほどデータを確認するレポートで指標として使用されるようになります。
③ その他
イベントデータや詳細設定など、効果測定するイベントデータにさらに詳しい情報を与えて集計レポートをカスタマイズするために必要な設定内容です。初心者の方には難しいので、ここは何も触らないまま次に進む方が無難です。また、イベント数のみのデータで事が足りるのであれば、これらオプションの設定をする必要もありません。
後にGA4の『カスタムレポート』や『Eコマースレポート作成』などを実装したい時には必要になる設定ですが、全てのイベントに対して必ず設定を行わないといけない項目ではありません。
タグの動作目的に合わせたトリガーの選択
行いたい効果測定の種類によって、タグをどのように動作させるかというトリガーの役目は、多種多様になります。タグマネージャに存在するトリガーの種類と、その基本的な詳細を以下リストでまとめています。
ページビュー
ページビュー関連のトリガーはその名の通り、ユーザーがページを閲覧した際にタグを動作させるトリガーになります。お問合せ完了ページが読み込まれた時点での効果測定であったり、商品購入ページへ到達したタイミングでの効果測定などに適したトリガーです。
クリック
クリック関連のトリガーでは、ユーザーがページ上にある特定の何かをクリックした際にタグを動作させることが出来るトリガーです。ページ上にある電話番号や、ボタンがクリックされたタイミングで効果測定を行いたい場合に適したトリガーになっています。
Youtube動画
Youtube動画のトリガーでは、WebページにYoutubeの動画が埋め込まれている場合、それが再生されたタイミングでコンバージョンタグを動作させる事ができるトリガーです。カスタマイズ次第で、『動画を何秒視聴したか』までデータを取ることが出来ます。
スクロール距離
スクロール距離のトリガーでは、ユーザーがページをスクロールしたタイミングでコンバージョンタグを動作させる事ができるトリガーです。設定次第で、細かくスクロール割合の距離でタグの動作をさせる事ができます。
フォームの送信
フォームの送信トリガーは、お問合せフォームなどで送信が行われたタイミングでコンバージョンタグを動作させる事ができるトリガーです。お問合せを行うと、お問合せ完了ページなどに遷移する場合はページビューのトリガーがおすすめですが、お問合せ完了ページが無い場合に代替として使用できる便利なトリガーです。
要素の表示
要素の表示のトリガーでは、ページ上で実際にそこには無かったHTML要素が、ユーザーの何かしらの行動によって現れた場合にコンバージョンタグを動作させる事ができるトリガーです。例えばお問合せフォームなんかで、お問合せ後に完了ページには遷移しないがフォーム送信のタイミングでメッセージが現れるような場合、このトリガーでお問合せ完了のタイミングで効果測定を行うことが出来ます。
カスタムイベント
カスタムイベントのトリガーは、かなり自由の効くタグの動きを目的とする場合に使用されます。簡単に説明すると、Webページ側でdataLayerを設定して、そこからイベントをGTM側へ送信してそのイベントを受け取ったカスタムイベントのトリガーが初めて発動するといった感じです。
実際にdataLayerというJavaScriptのコーディングも必要ですし、初心者の方にはかなり難しい内容でしょう。ただ、マスター出来れば上で紹介したどのトリガーでもカバーできないタグの動きをする効果測定を実現することが出来ます。
タイマー
タイマーのトリガーは、その名の通り、タイマーを設置してタグを動かす事を目的としたトリガーになります。例えば、ユーザーがページを読み込んでから1分経つとタグを動作させるといったような使い方が出来ます。ブログ記事やウェブコンテンツ重視のビジネスにおいてよく使用されています。
履歴の変更
履歴の変更のトリガーでは、訪問しているページが他のページに切り替わったタイミングでタグを動作させる事が出来ます。他のページに切り替わったタイミングといっても、ページ遷移をしてからページの読み込みという事ではなく、同ページ内でコンテンツだけ遷移するSPA(仮想DOM)のWebサイトで機能するトリガーです。有名どころで言うと、WIXというWebサイト構築システムでは、仮想DOMが使用されているので、履歴の変更のトリガーを使用することでページビューとしての効果測定を行う事が出来ます。
