【GTM】ページスクロールの割合で効果測定!スクロール距離トリガーの使い方を徹底解説
GTMページスクロール距離のトリガーでは、ユーザーがページをスクロールした割合で効果測定のデータを集計する事が出来ます。事業のキャンペーン・プロモーションのランディグページや、ブログ記事が投稿されているWebサイトに適したトリガーです。

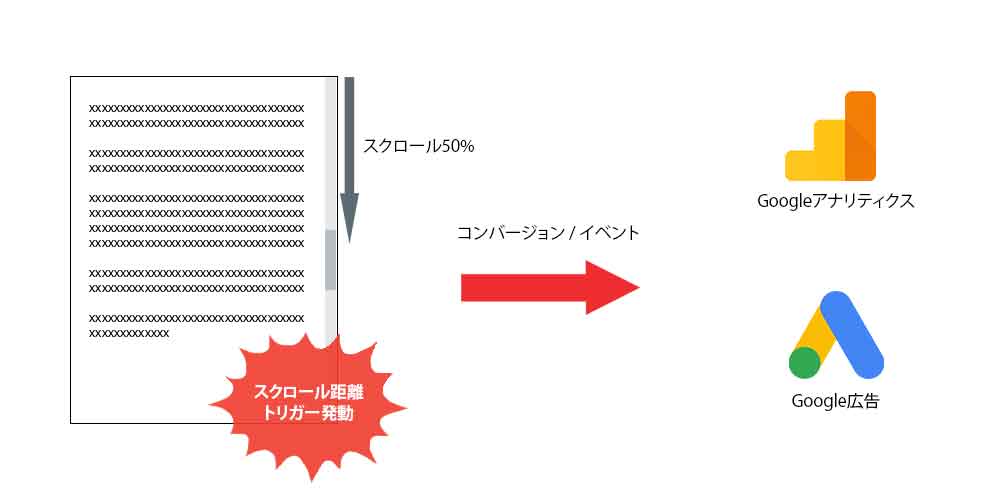
スクロール距離トリガーでできる事

スクロールトリガーでタグを配信することによって、『ユーザーがWebページのコンテンツにどれだけ興味を持ってページを読み進めてくれたか』といったデータを獲得する事が出来ます。新しいランディングページを立ち上げたばかりの方で広告運用している場合、広告経由のユーザーがどれだけページのコンテンツを興味持っているか知るためにこのトリガーを上手く活用して効果的なデータを集めることができます。
スクロールトリガーの設定

① スクロール距離の設定
まず、縦方向のスクロールか、横方向のスクロールかを選択します。基本的にほとんどのWebページは縦長だと思うんで、縦方向スクロールが無難ですね。
次に、縦方向に何%スクロールされるとタグを配信するかの設定をします。上画像では、100%と設定しているので、ページ最下部までユーザーによってスクロールされたタイミングでタグの配信が行われます。
② トリガーを読み込むタイミング
これは、デフォルトで設定されている『ウィンドウの読み取り(gtm.load)』を設定しておけば間違いはありません。JavaScriptに通な方だと、この設定内容の意味を理解できると思いますが、初心者の方は気にしないで大丈夫です。
③ トリガー発生の条件
スクロール条件に加え、その他どういった条件が一致すればタグを配信するかどうかの設定です。特定のランディングページのみのスクロールの効果測定を行いたい場合は、ここで該当のページURLを指定してあげます。
動作確認
タグとトリガーの設定が完了すると、動作確認を行います。GTMでは、テスト環境のプレビューモードを使用して動作確認を行うことが出来ます。プレビューモードの使用方法についてまだ知らない方は、以下リンク先ページを確認してください。
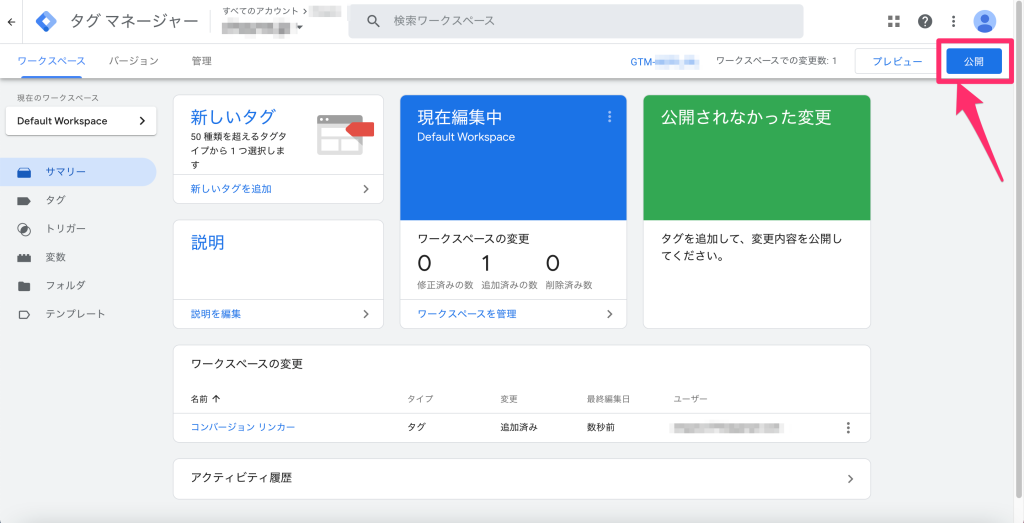
動作確認をし、問題がなければ最後に忘れずにGTMコンテナを公開し、本番環境へ反映させましょう。