【GTM】ページにメッセージが出てきたタイミングで効果測定!要素の表示トリガーの使い方を徹底解説
要素の表示トリガーは、主にお問合せ完了時にタグを配信する目的で重宝されているトリガーです。このトリガーを使いこなすことにより、Webサイトの構造に合わせて思い通りのタイミングでタグの配信も行えます。本記事では、要素の表示トリガーを設定する方法を解説しています。

要素の表示のトリガーでできる事
要素の表示のトリガーでは、『指定したHTML要素がページに存在している場合にタグを配信する』といったコンセプトとなります。したがって、指定した要素がページに存在しない場合はfalseを返し、指定した要素がページに存在する場合はTrueを返します。
例えば、お問合せフォームでお問合せ送信が完了したタイミングで『お問合せありがとうございました』とメッセージが表示されるタイプのお問合せページがあるとすると、そのメッセージの要素を指定することにより、お問合せが完了したタイミングでタグ配信を行うことが可能になります。
HTMLにおける『要素』について知る
GTM要素の表示のトリガーを扱うには、HTMLにおける『要素』とは一体何かを知っておく必要があります。もうすでに知見のある方はスキップしてください。
Webページやアプリでは、コンピューター言語のベースとなるHTMLの要素で構成されています。そのHTMLの要素が組み合わさって、今このブログも可視化して情報がページ上に表示されている状態です。
例えば、下のHello Worldという文章について見てみましょう。
Hello World
上のHello Worldは、裏ではこのようなHTML要素の構成になっています。
<p style="font-size: 25px" "font-wight:bold">Hello World</p>これを要素と呼び、こういった要素が組み合わさってできたものがページのコンテンツとして成り立ちます。では、要素についてはこの辺りにしておきます。実際に、ページ上にある『要素』を指定してどうやってトリガーを動かしていくのか説明をします。
要素の表示のトリガーの設定
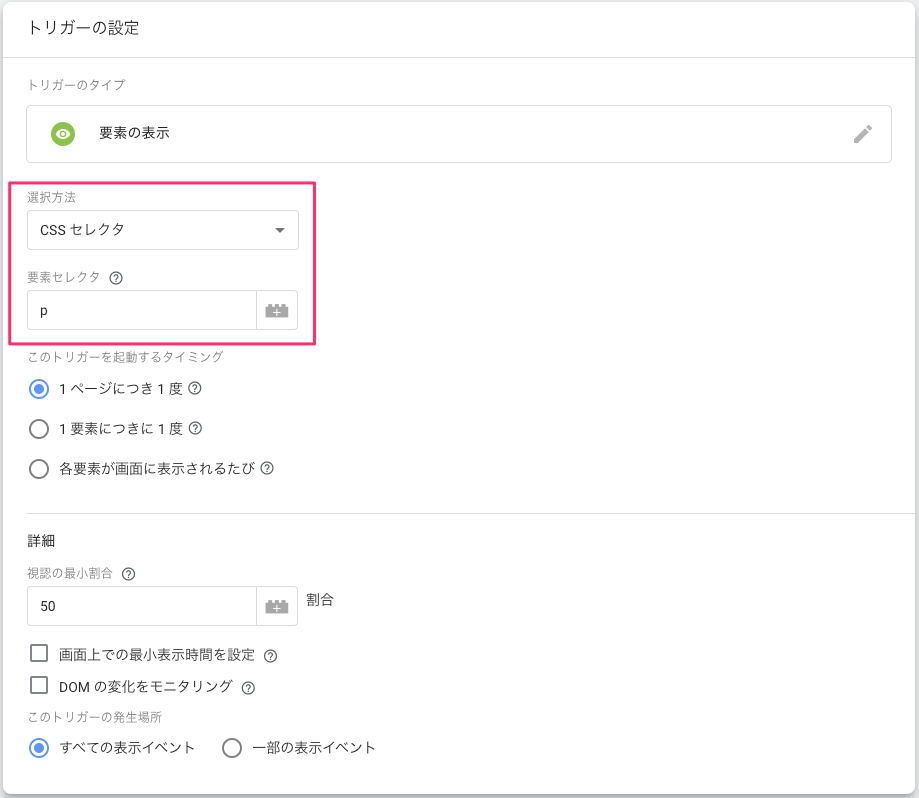
それでは、お問合せ完了メッセージの要素を実際に指定する設定をトリガー内で行います。ページに表示されているお問合せ完了メッセージ自体をブラウザ検証ツールで要素を確認してください。確認できた要素をGTMの中で指定する方法は、以下の2種類に分かれます。
CSSセレクタ
CSSセレクタのコンセプトの理解は、HTMLの知識が無いと難しいです。一言で言えば、CSSセレクタは、CSSを記述するときにHTML要素を指定する方法になります。例えば、以下の要素であれば、CSSセレクタで指定する要素は『p』になります。
<p id="test123">お問合せありがとうございました</p>したがって、GTMトリガーでも『p』を指定してあげれば大丈夫です。

ID
IDを指定して設定を行う方法は、一般的にシンプルで分かりやすいです。HTML要素にIDを付与してあげるだけで、その要素に唯一無二の存在として定義することができます。例えば、以下の要素では、『test123』といったIDが付与されています。
<p id="test123">お問合せありがとうございました</p>後は、このIDを以下のようにGTMトリガーで指定してあげるだけで、設定が完了します。

動作確認
タグとトリガーの設定が完了すると、動作確認を行います。GTMでは、テスト環境のプレビューモードを使用して動作確認を行うことが出来ます。プレビューモードの使用方法についてまだ知らない方は、以下リンク先ページを確認してください。
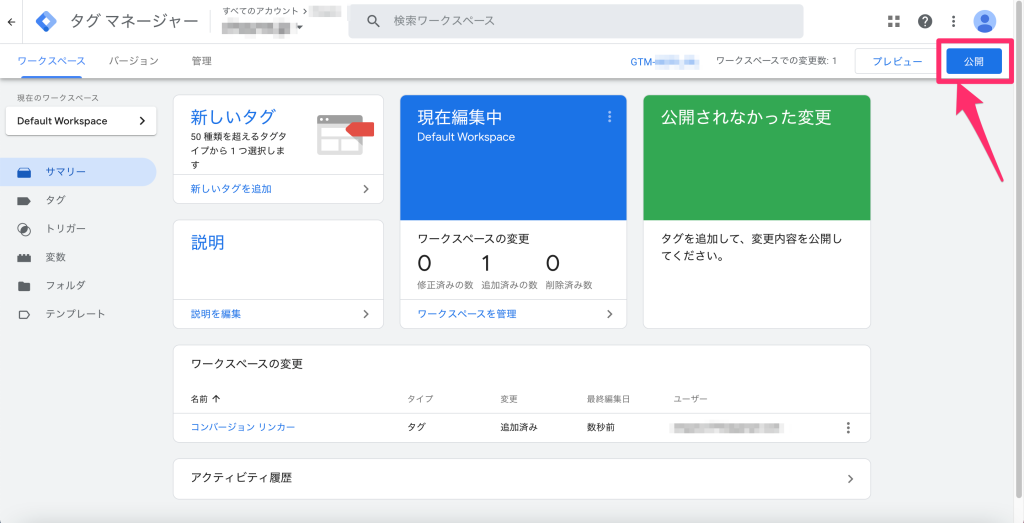
動作確認をし、問題がなければ最後に忘れずにGTMコンテナを公開し、本番環境へ反映させましょう。