【GTM】マスターすると超便利!カスタムイベントトリガーの使い方を徹底解説
カスタムイベントのトリガーは、使い方次第で多くの場面で活躍ができるトリガーです。内容的には上級者向けになりますが、カスタムイベントについての理解が出来るとより効果測定ができる幅が広がってきます。本記事では、カスタムイベントトリガーの詳細とその設定方法を解説しています。

カスタムイベントトリガーでできる事
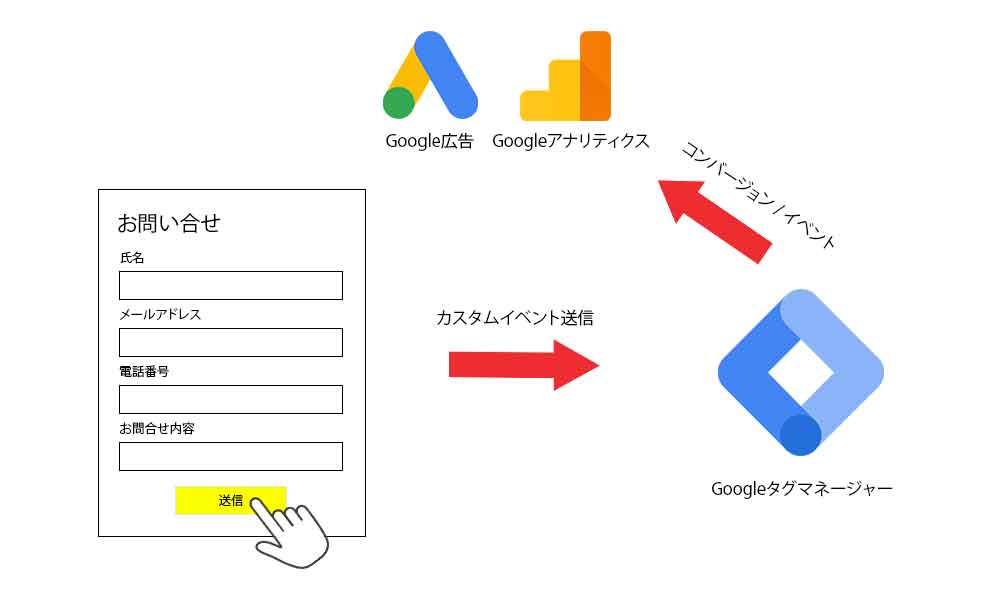
カスタムイベントを使用することにより、効果測定を行いたいタイミングでタグを配信することができるようになります。詳細を説明すると、dataLayerの中にカスタムイベントを設定して、イベントがページで発生したタイミングでそのイベントをGTM(カスタムイベントトリガー)でキャッチして、タグを配信する事ができる便利な機能を持っています。
一概にどういう効果測定の場面でカスタムイベントトリガーの使用が最適なのかという事は決まっていません。ただ、このカスタムイベントトリガーは、Googleタグマネージャーの中に存在しているその他トリガーのほとんどに代用する事が出来ます。

分かりやすい例でいくと、ページビュートリガーです。ページビューのトリガーでは、ページのURLをトリガーに指定することで、該当のページに読み込みがあった際にタグを配信することができる基本のトリガーです。ページビューのトリガーをカスタムイベントのトリガーで代用するとなると、イベントを該当ページソースコードにdataLayerを使用して設定し、GTM側でそのイベントをキャッチすれば、ページビュートリガーと全く同じ用途として使うことが出来ます。その他アクションの場合も同じで、例えばボタンのクリックのタイミングでカスタムイベントをGTMへ送信すると、ボタンクリックトリガーと全く同じ用途で使用することもできます。
カスタムイベントトリガーは、特に決まった場面で最優先として使用されるトリガーではないですが、GA4 アナリティクスeコマースや、Google広告 動的リマーケティングなどでページから発生するイベントを使用してタグを配信するタイプの実装では、重宝されています。
カスタムイベントトリガーの設定
WebページにdataLayerの設置
カスタムイベントをWebページからGTMまで送信するにはdataLayerをWebページへ設置する必要があります。dataLayerについては別記事で詳しく述べていますが、カスタムイベントを使用する際のdataLayerの書き方は以下の通りです。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
'event': 'Pageview'
});
</script>カスタムイベントを送信する際のパラメータは『event』に統一します。そして、そのeventパラメータの中に任意の文字列(イベント名)を設定します。このイベント名『Pageview』がGTM側で受信されたタイミングでGTMカスタムイベントトリガーが発動する仕組みとなっています。
このdataLayerのコードを、効果測定を行いたいページに設定をすれば、あとはGTM側でイベントを受信したタイミングでタグの配信が行われます。
Google タグ マネージャ側のカスタムイベントの設定
上で説明したdataLayerから送信するイベント名をGTM側で受信する設定を行います。

dataLayerのeventパラメータに設定した同じイベント名を入れるだけで設定が完了します。これで、Pageviewというイベント名をトリガーが受け取った際にタグの配信が行われるようになります。
動作確認
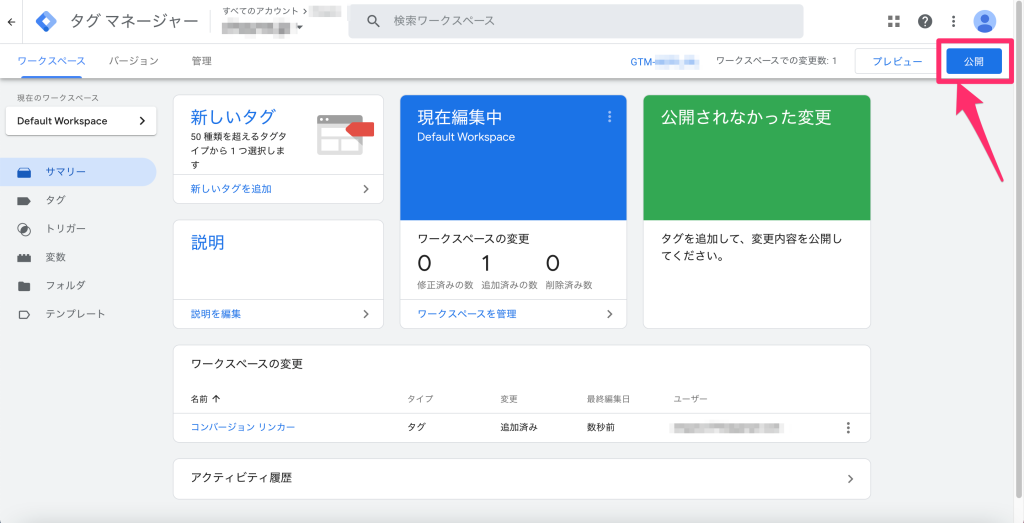
タグとトリガーの設定が完了すると、動作確認を行います。GTMでは、テスト環境のプレビューモードを使用して動作確認を行うことが出来ます。プレビューモードの使用方法についてまだ知らない方は、以下リンク先ページを確認してください。
動作確認をし、問題がなければ最後に忘れずにGTMコンテナを公開し、本番環境へ反映させましょう。