【GTM】タグ管理に非常に便利!Google タグ マネージャーの導入方法を徹底解説
Googleタグマネージャ(GTM)は、タグを管理するための非常に便利なツールです。 GTMをウェブページへ導入する事によって、 Google広告や Googleアナリティクスの効果測定タグなどを一括で管理することができます。この記事では、 GTMをウェブサイトへ導入する方法をご紹介しています。

この記事で紹介している内容
タグマネージャのアカウントを作成
STEP 1 – GTMのウェブサイトへアクセス
こちらからアクセスし、アカウントを作成します。
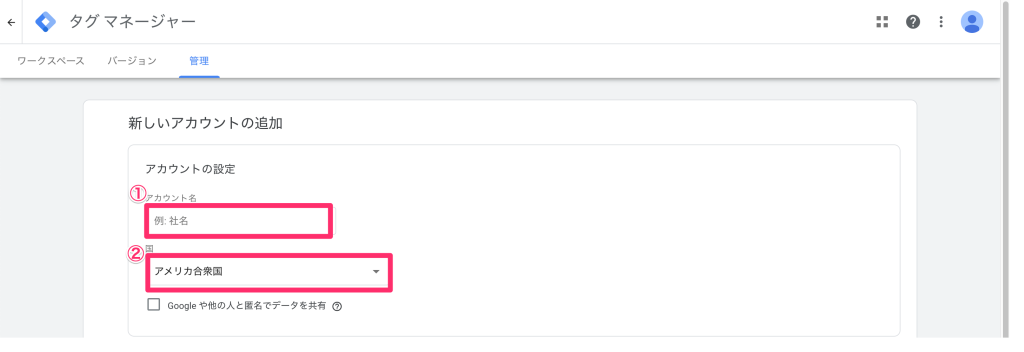
STEP 2-1 – アカウント名と国の設定
①アカウント名を設定してください。
②国を選択してください。

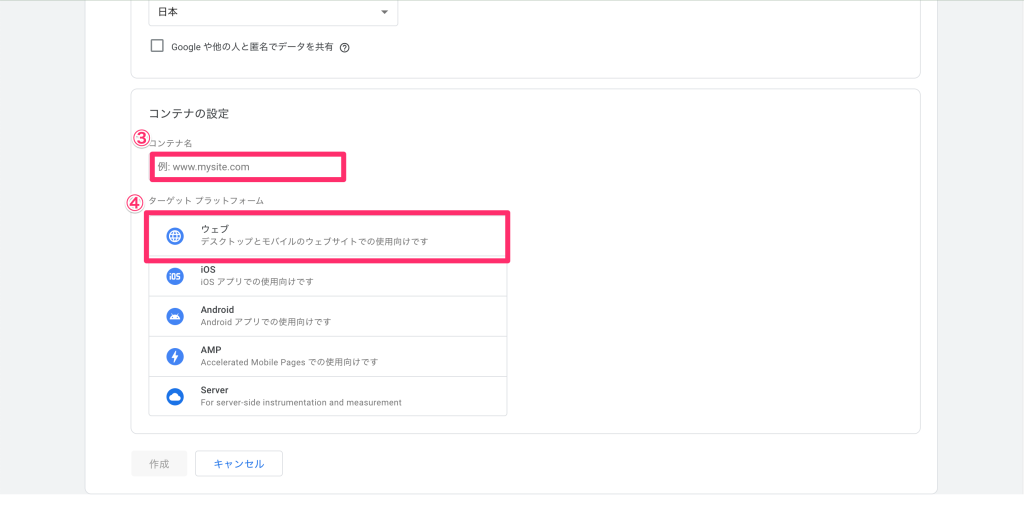
STEP 2-2 – コンテナ名とプラットフォームの設定
③コンテナ名には、ウェブサイトのドメインを入力します。
④お使いのプラットフォームを選択します。今回は通常のウェブサイトで話を進めますので、「ウェブ」を選択します。

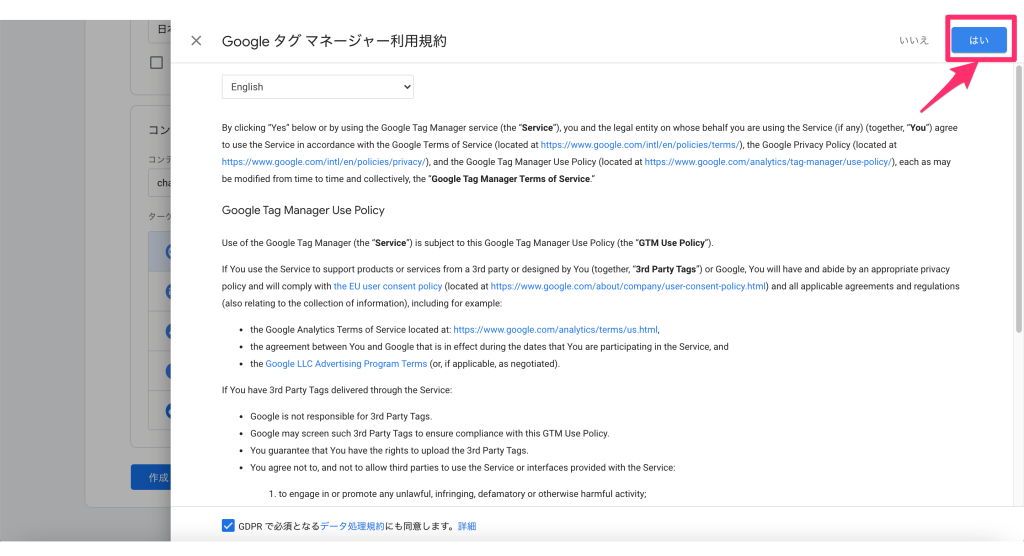
STEP 3 – 規約の確認
規約に同意します(日本語文は用意されていないようです)。

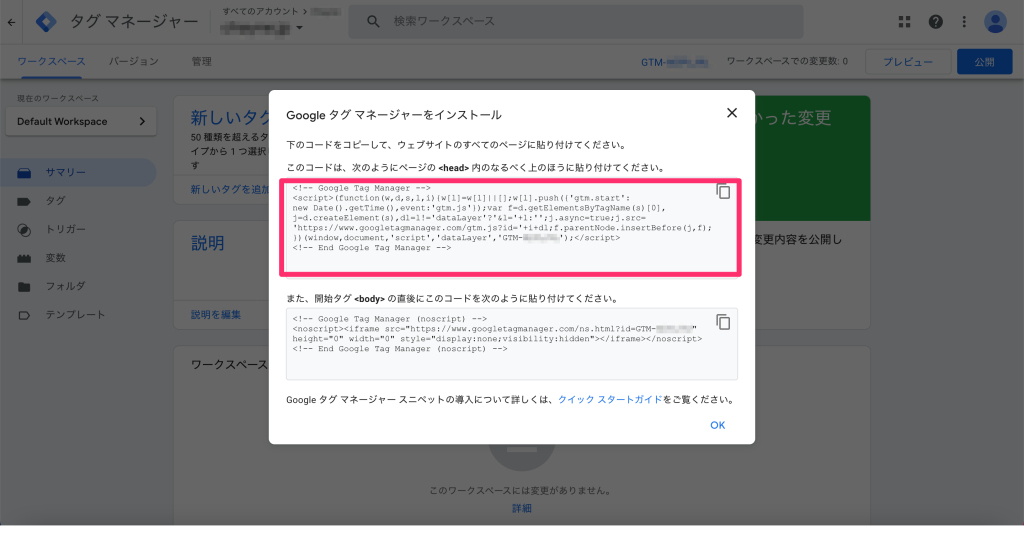
STEP 4 – トラッキングコードの取得
ページが切り替わると、下のようにポップアップの中に今作成したアカウントのトラッキングコードが表れています。上と下、二種類タグが存在していますが、基本的に上のものが導入されれば問題ありません。タグをコピーしてください。

タグをウェブページへ導入しよう
最後に、コピーしたGTMトラッキングコードをご自身のウェブページへ導入する作業です。
タグの導入方法や導入場所などは、今あなたが運営しているWebサイト構造次第で様々です。Webサイト構築システム(CMS)を使用している場合、契約しているプロバイダーによって導入方法は変わります。
HTMLやPHPファイルなどをサーバーで直接管理してる場合、ソースに直接書き込む箇所は、ページ要素の<head></head>の中に入れる事が理想です。例で説明すると、以下のようになります。
※GTMトラッキングコードは、ウェブサイト上に存在する全てのページに導入することが推奨されています。
<html>
<title>Hello World</title>
<head>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-xxxxxxx');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>GTMが導入されたかどうかを確認をする方法
方法 1 – Googleタグアシスタントを使用して確認
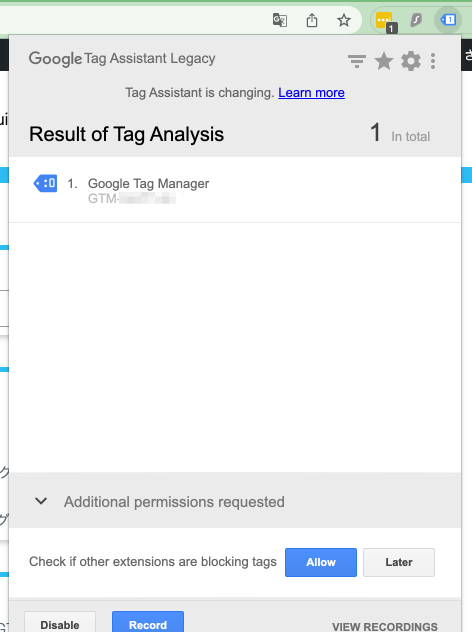
トラッキングコードが無事導入できているかどうかを確認する方法は色々ありますが、一番確実な確認方法は、 Google Tag Assistantを使用します。

GTMを導入したページでGoogle Tag Assistantを起動すると、↑のようにGTMのタグが出力されている事が確認できれば、実装が完了している事になります。
Google Tag Assistantの使い方をまだ知らない方は、↓の記事を参照してください。
方法 2 – Googleタグマネージャプレビューモードを使用して確認
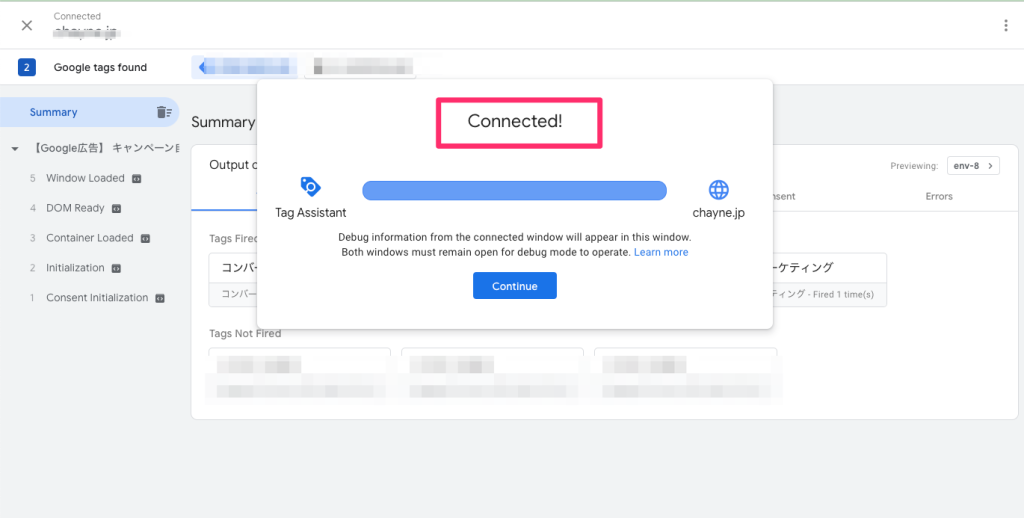
Googleタグマネージャのプレビューモードを使用して、ステータスが『Connected』になっていると、GoogleタグマネージャがWebサイトに導入ができている証拠です。

Googleタグマネージャのプレビューモードの使い方について詳しく知りたい方は、下のリンク先の記事を参照してください。
