【GTM】初心者でも分かる!GTMデータレイヤーについて徹底解説
Google タグ マネージャーの基本であるデータレイヤー(dataLayer)を使いこなすことによって、効果測定により有益なデータを貢献できるようになります。データレイヤーの設定では、技術的な要素が求められる事が多いですが、概念は至ってシンプルなのでWeb初心者の方でも理解がし易い内容です。本記事では、データレイヤーがどう使用されるのかとその基本的な設定方法を解説しています。

この記事で紹介している内容
データレイヤーで出来ること
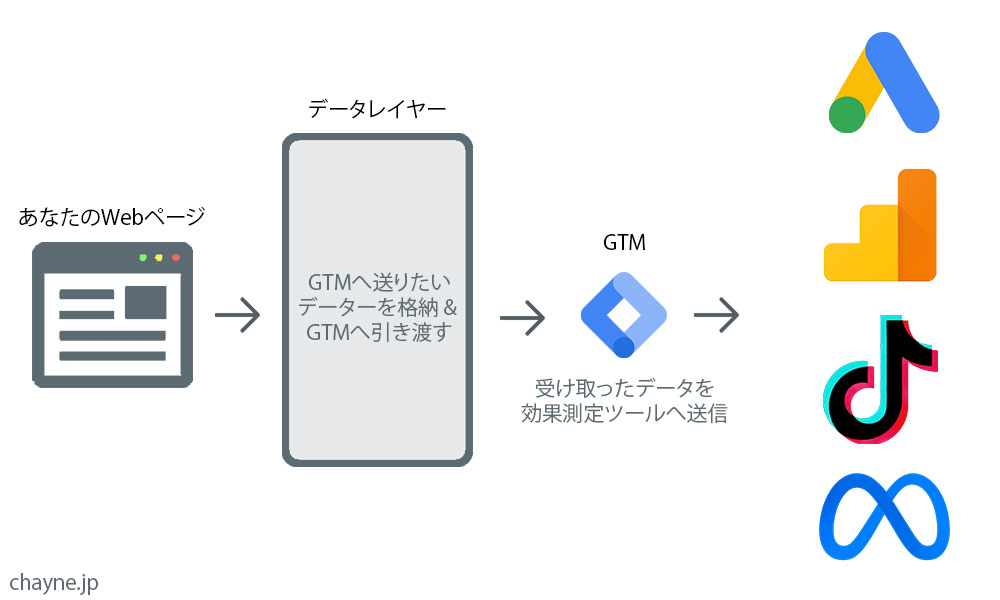
Google タグ マネージャーがWebページに導入されていると、データレイヤー(dataLayer)というデータを一時的に保管することができる箱がWebページ上で作成されます。その箱に様々なデータを格納し、GTM側へデータを引き渡すことが出来ます。
データを受け取ったGTM側では、タグ配信が行われるタイミングでGoogle 広告やGA4、 Facebookなどの効果測定ツールへ該当のデータを引き渡すことができるようになります。

データレイヤーに保管されるデータについてですが、Webページフロント側から取得できる文字列や数字の値であればなんでも格納することができます。
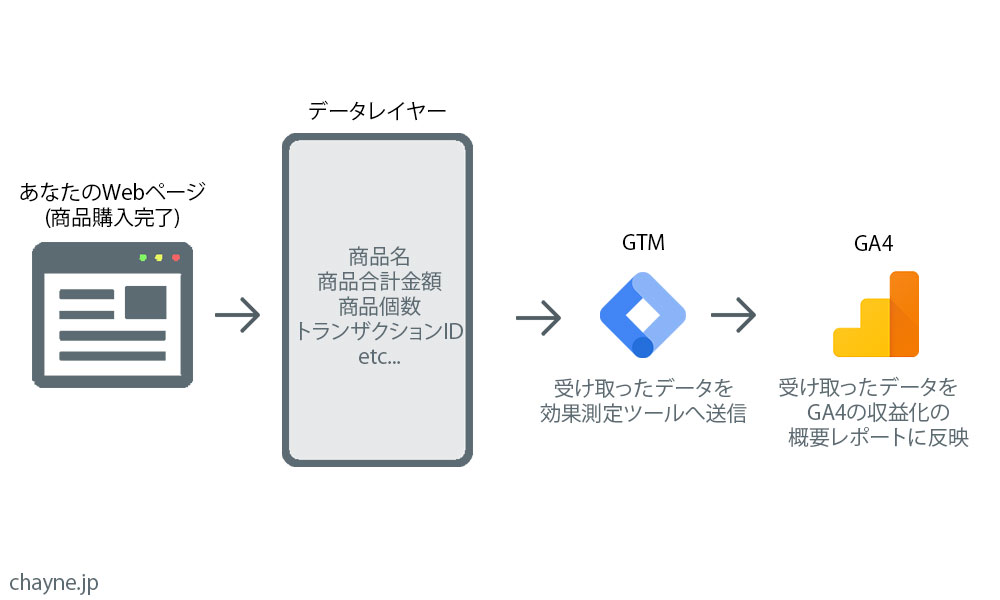
分かり易い例で説明すると、GA4で使用される商品購入の際に効果測定を行うpurchase (購入)イベントの実装をする時、商品名や商品金額、トランザクションIDなどのデータをデータレイヤーに格納し、GTM側へ値を引き渡す事ができます。そしてそのpurchase (購入)イベントのデータを受け取ったGTMからGA4の収益化のレポートへ最終的にデータを引き渡します。

データレイヤーの使い方
データレイヤータグについて解説
データレイヤーは、 以下の形のJavaScriptで構成されているdataLayer専用のタグを、Webサイトソースコードへ反映がされるように導入します。
※以下はあくまで雛形です
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
//この中に送信したいデータを入れる
});
</script>コーディングにあまり詳しくない方は、上のコード(タグ)が何を意味しているのか全く検討が付かないと思います。一つ一つ見ていきましょう。
① データレイヤーの器を作る
window.dataLayer = window.dataLayer || [];上の記述で、読み込んだページにデータレイヤーの器を作成します。この器はまだ空の状態で、この中にページからGTMへ引き渡したいデータを入れていきます。
② データレイヤーの器にデータを入れる
dataLayer.push({
// キー(key):値(value)
});上の記述で、①で定義した空のデータレイヤーの器の中に、データを送り込む命令を出します。
送る事のできるデータは、数字 (12345)もしくは文字列 (‘12345’)の値のみになります。データを定義する方法は、キー(key):値(value)の形で記述します。以下が例です。
dataLayer.push({
event:'purchase'
});上の例で定義したデータは、eventというキーに対して、purchaseという値を持たせています。分かりやすく表現すると、『今読み込んでいるページでpurchaseという名前のイベントが発生していますよ』というお知らせをGTM側へ送るためのデータです。イベントと共に他のデータも送りたい場合の記述の例は以下になります。
dataLayer.push({
event:'purchase',
value: 1000,
currency:'JPY'
});上の例で定義したデータは、purchaseというイベントに、1000という値と通貨は日本円であるという情報を持たせています。すなわち、purchaseというイベントが発生するタイミングでコンバージョンを測定し、そのコンバージョンに1,000円の価値があるというデータを付与する事ができます。この形はよく、購入コンバージョンやアナリティクスeコマースの測定で使用されます。
例ではありますが、完成したデータレイヤーのタグの形は以下になります。
<script>
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event:'purchase',
value: 1000,
currency:'JPY'
});
</script>データレイヤーから送られるデータをGTMで受け取る方法
データレイヤーから送られてくるデータを受け取る方法はやり方次第で多様ですが、二つの基本的な方法のみおさえておくと問題ありません。
イベントデータの利用
上のデータレイヤーのタグの中にある event キーですが、これは『今読み込んでいるページでpurchaseというイベントが発生してますよ』というデータになります。すなわち、このpurchaseという情報をGTM側で受信することによって、イベントが発生したタイミングでタグ配信ができるトリガーを作成する事ができます。
使用するトリガーの名前は『カスタムイベント』というものです。また別記事でカスタムイベントについて解説していますので、興味がある方は下のリンク先ページを参照ください。
データレイヤーの変数を設定
次に、実際にデータレイヤーから送られてくる値のデータをトラッキングタグで受け取る設定です。
1. データレイヤーの変数の作成
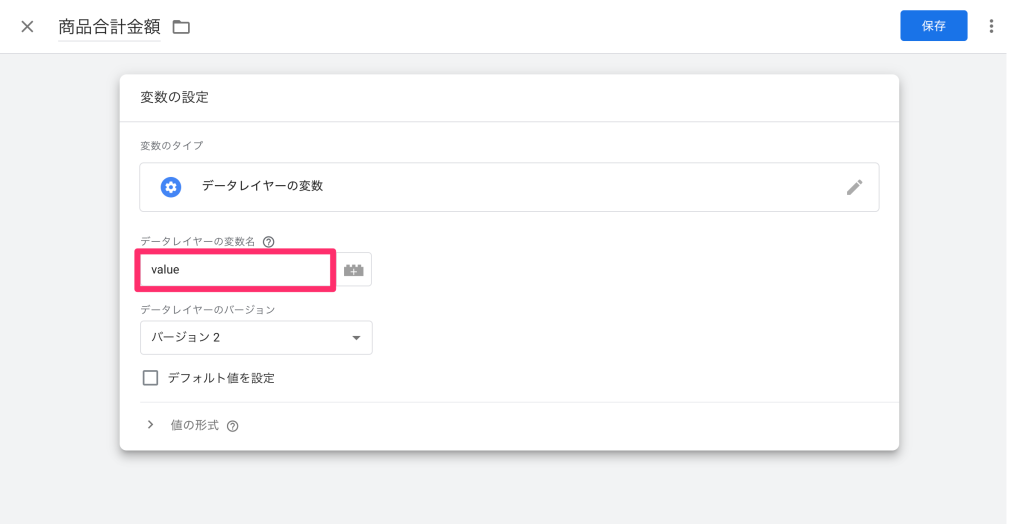
データレイヤーのタグで送信される値や通貨のデータなどは、GTMの変数設定に元々用意されている『データレイヤーの変数』を使用します。以下の例では、上で定義した値と通貨のデータレイヤー変数を作っています。
Google タグ マネージャーホーム → 画面左部にある『変数』 → ユーザー定義変数『新規』 → 『データレイヤーの変数』へ進みます。
『データレイヤーの変数名』のところに、dataLayer.pushのタグで送信しているキーの名前を入力するだけです。以下では商品合計金額の値が格納されているのvalueキーを入力しています。

2. データレイヤーの変数をトラッキングタグに設定
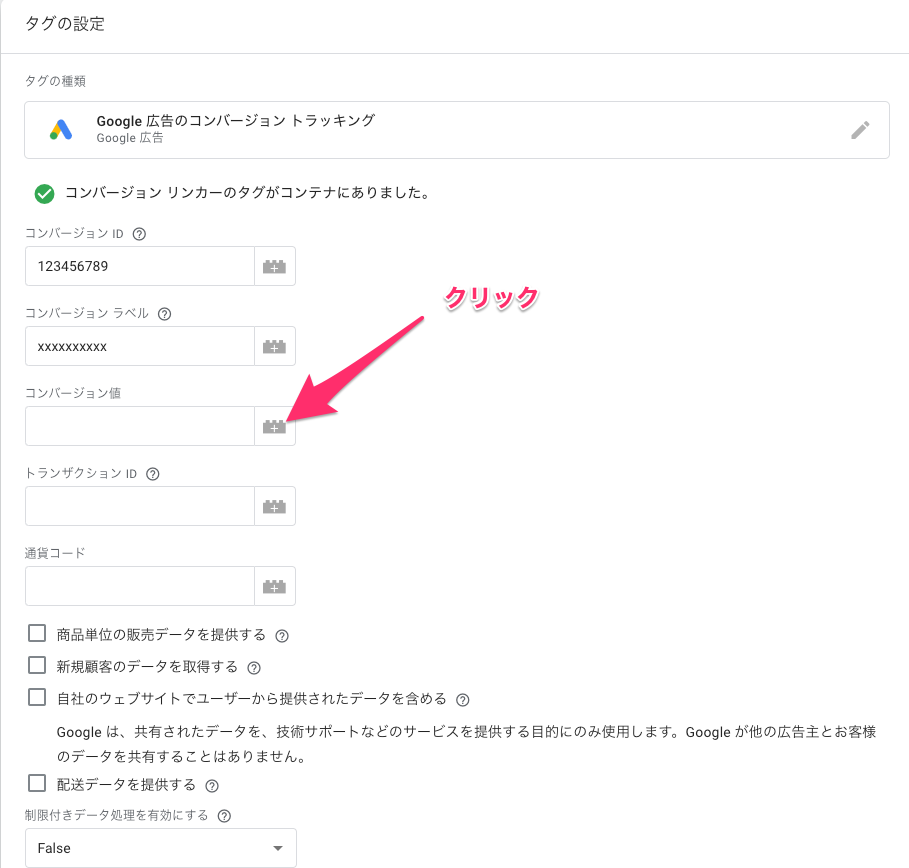
上で作ったデータレイヤーの変数を、コンバージョントラッキングタグやイベントトラッキングタグに設定していきます。以下の例は、Google広告コンバージョンタグにデータレイヤーの変数を設定しています。
コンバージョンタグ値フィールドにある+フォルダのアイコンをクリック

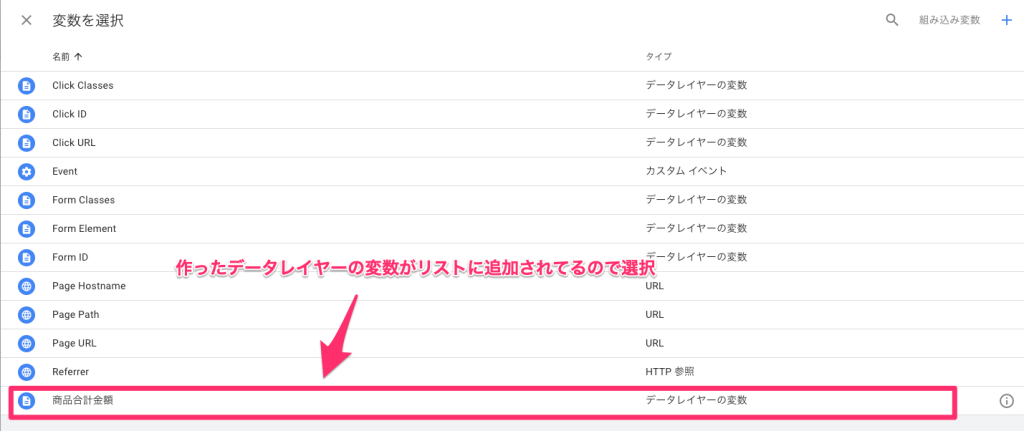
作成したデータレイヤーを選択

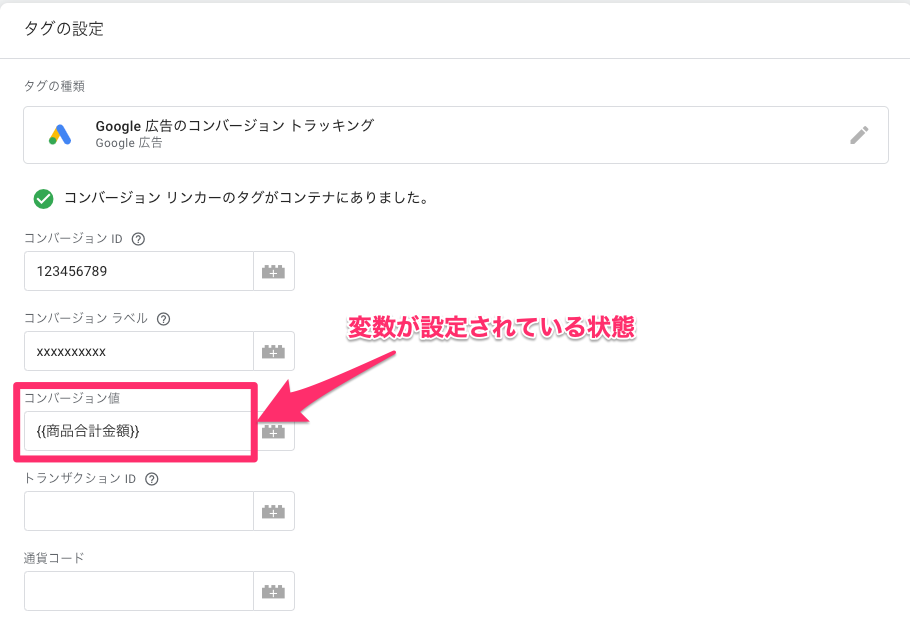
作成したデータレイヤーがコンバージョン値のフィールドに入っていることを確認

設定は以上で完了です。上の例ではコンバージョン値で説明しましたが、トランザクションIDや通貨コードなどを設定したい場合は同じ要領で設定を行うことができます。
