【Google広告】効果測定の基本となるGoogleタグの設定方法を徹底解説!
Googleタグは、 Google広告や Googleアナリティクスで効果測定を行う際、必要不可欠なタグです。Google広告側で発行されるGoogleタグは、従来のリマーケティングタグも同時に含まれます。アナリティクス側で発行されるGoogleタグは、従来のアナリティクストラッキングタグが同時に含まれています。

この記事で紹介している内容
Googleタグとは
まずGoogleタグについてですが、広告アカウントやアナリティクスアカウント一つに対して存在する効果測定用のタグです。Google広告のGoogleタグを設定すれば、リマーケティングに必要なオーディエンスリストの計測が自動的に開始されます。アナリティクスのGoogleタグを設定すれば、Webサイトのトラフィックの解析が自動的に開始されます。
コンバージョンタグとはまた別の存在になりますが、コンバージョンタグを導入する時は必ずセットにしてGoogleタグも導入します。Google広告とGoogleアナリティクスのGoogleタグは、それぞれ1つのWebページにつき1つ入っていれば大丈夫です。
Google広告のGoogleタグの設定方法
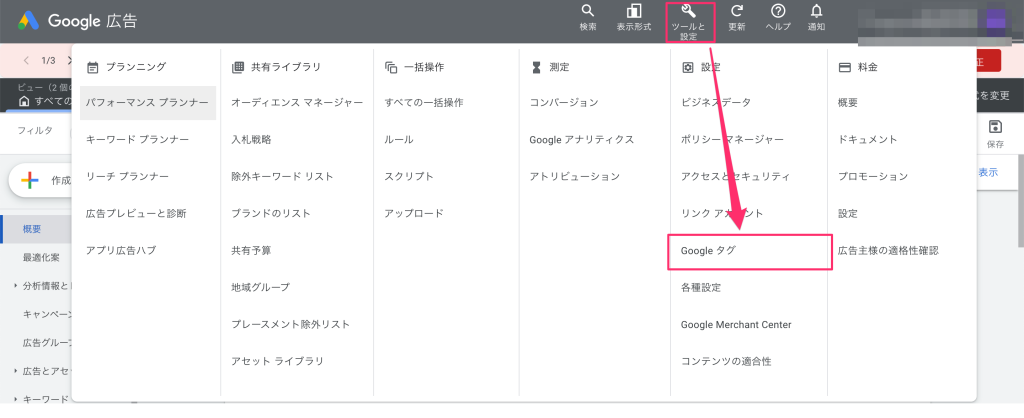
STEP 1 – Googleタグメニューを展開
画面右上メニュー『ツールと設定』→『Googleタグ』へと進みます。

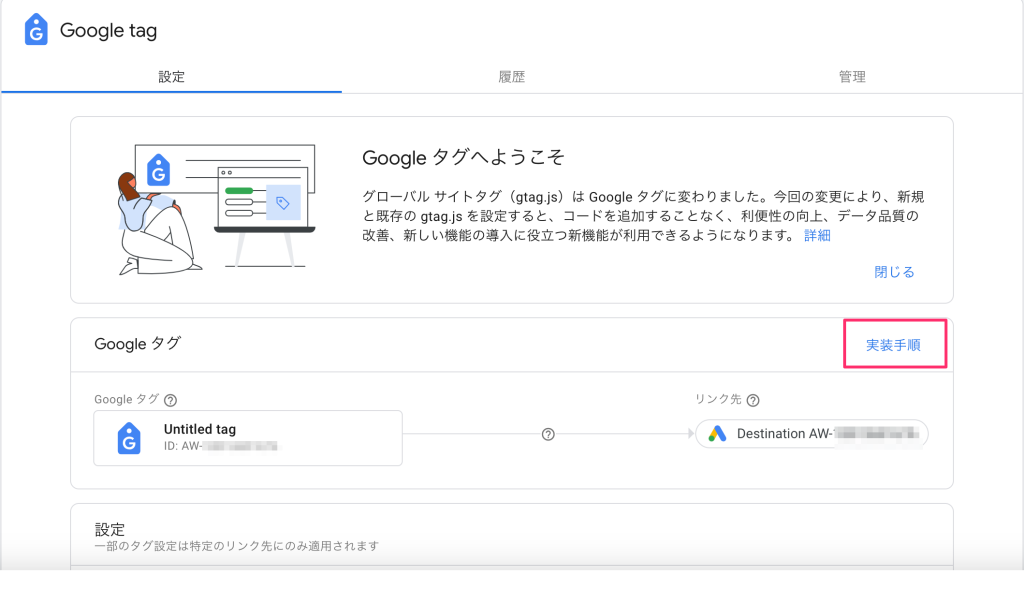
STEP 2 – 実装手順へ

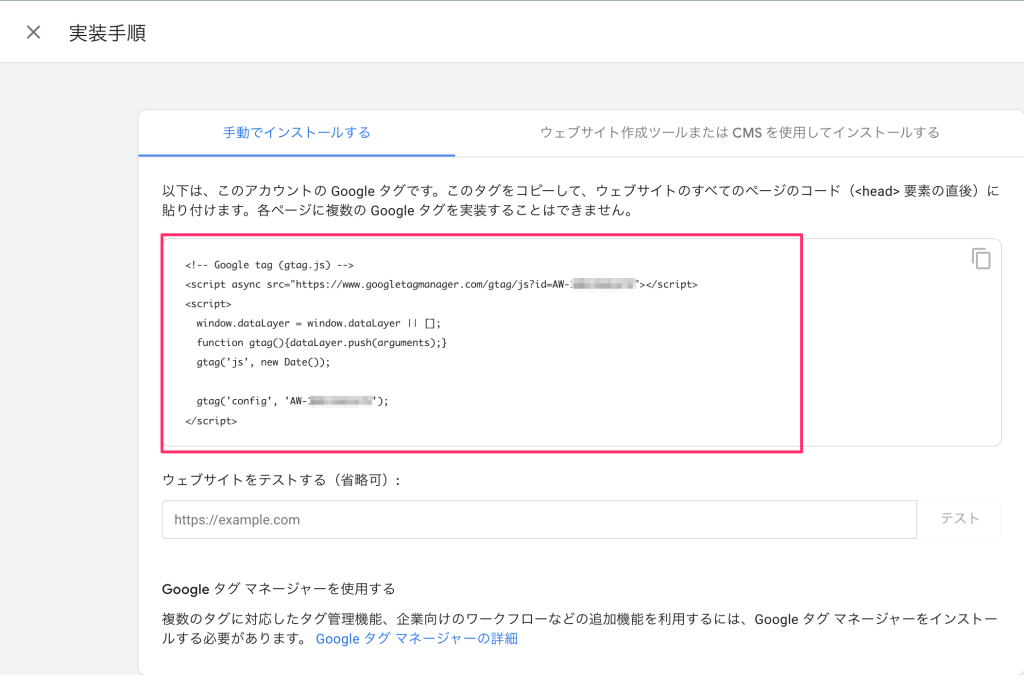
STEP 3 – 発行されているGoogleタグをコピー
Googleタグが現れるので、それをコピーします。

タグをウェブページへ導入しよう
最後に、コピーしたGoogleタグをご自身のウェブページへ導入する作業です。
タグの導入方法や導入場所などは、今あなたが運営しているWebサイト構造次第で様々です。WordPressやShopify、Jimdoなど他多数のWebサイト構築システム(CMS)を使用している場合、契約しているプロバイダーによって導入方法は変わります。
HTMLやPHPファイルなどをサーバーで直接管理してる場合、ソースに直接書き込む箇所は、ページ要素の<head></head>の中に入れる事が理想です。例で説明すると、以下のようになります。
※Googleタグは、ウェブサイト上に存在する全てのページに導入することが推奨されています。
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>タグが導入できているかどうかを確認
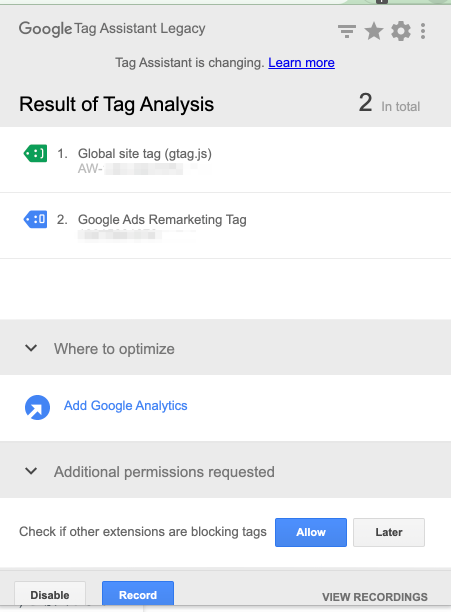
導入したGoogleタグが問題なくページに出力されているかどうかを確認するには、Google Tag Assistantを使います。Googleタグを導入したページでGoogle Tag Assistantを起動すると、導入したGoogleタグ(Global site tag)と、リマーケティングタグの出力を確認できたら成功です。

Google Tag Assistantの使い方をまだ知らない方は、↓の記事を読んでください。
Googleアナリティクスタグと一緒に導入するには
Googleタグは、Googleアナリティクストラッキングコード自体にも合わせて発行されています。アナリティクスのGoogleタグは、 Google広告のGoogleタグを合わせて同時に導入する事が可能です。方法は2種類存在しています。
方法1 – 広告側のトラッキングIDとGA4側のトラッキングIDをタグを組み合わせる
アナリティクストラッキングIDは G-xxxxxxxxxxx、広告リマーケティングIDは AW-xxxxxxxxxxx といった形をしています。どちらのIDも合わせてGoogleタグに組み込むと以下のようになります。
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxxx'); //アナリティクスのトラッキングID
gtag('config', 'AW-xxxxxxxxxxx'); //広告リマーケティングID
</script>方法2 – Googleタグを統合する
Googleタグには、所持している広告アカウント、GA4アカウント全てのトラッキングタグを一つにまとめて統合する機能が存在しています。例えば、Google広告のGoogleタグとGA4のGoogleタグをそれぞれ別々に導入している場合、それらを一つにまとめてスッキリ管理する事ができるようになります。設定方法は別の記事で解説していますので、興味のある方は下の記事を参照してください。
Googleタグマネージャ(GTM)を使用する方へ
もしこれから GTM を使用する予定であったり既にGTMでタグを管理されている場合、Googleタグの設定は必要ありません。ただ、GTMの中でコンバージョンリンカーというタグの設定が必要になります。コンバージョンリンカータグをGTMで設定する方法は、こちらの記事を読んでください:
