【GA4】GoogleアナリティクスをWebサイトへ実装する方法を徹底解説
Googleアナリティクスをウェブサイトへ導入する事によって、オンラインマーケティングには欠かせないデータを計測することができます。この記事では、 Googleアナリティクス – アナリティクス4(GA4)のトラッキングコードをウェブサイトへ導入する方法を紹介しています。
GA4トラッキングタグは、 Googleタグマネージャ経由でも設定することができます。 Googleタグマネージャを使用した方法は、こちらのこちら↓の記事を参照してください。

この記事で紹介している内容
GA4のトラッキングコードを発行
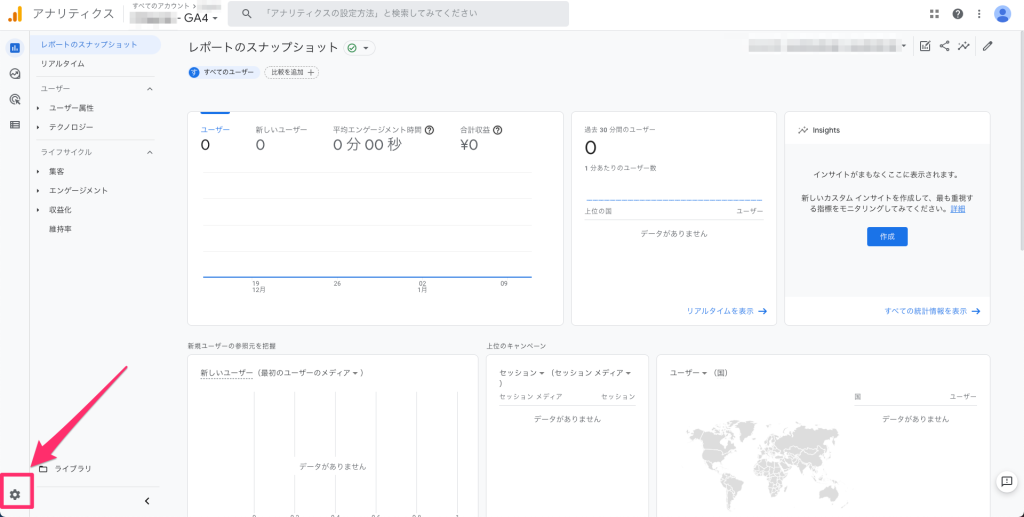
STEP 1 – 管理画面へアクセス

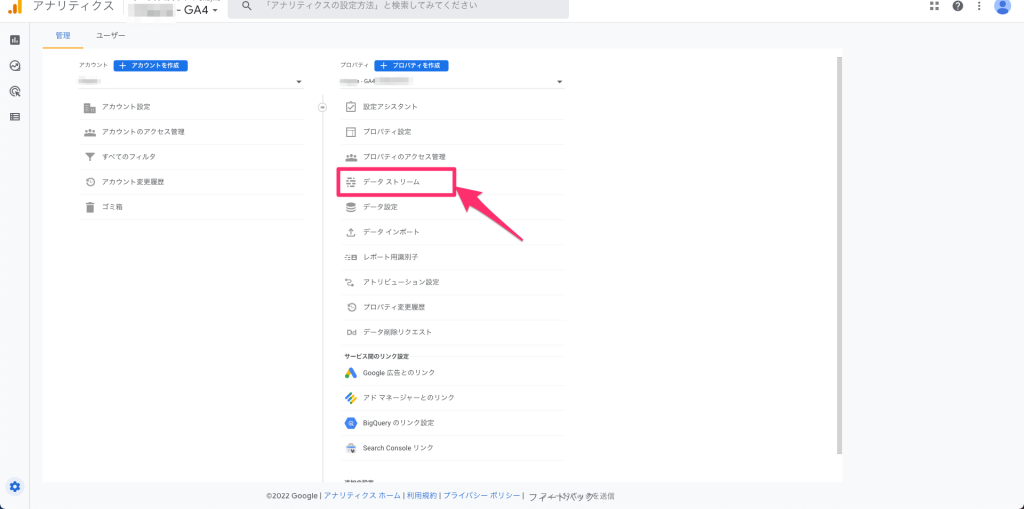
STEP 2 – データストリームのメニューを選択

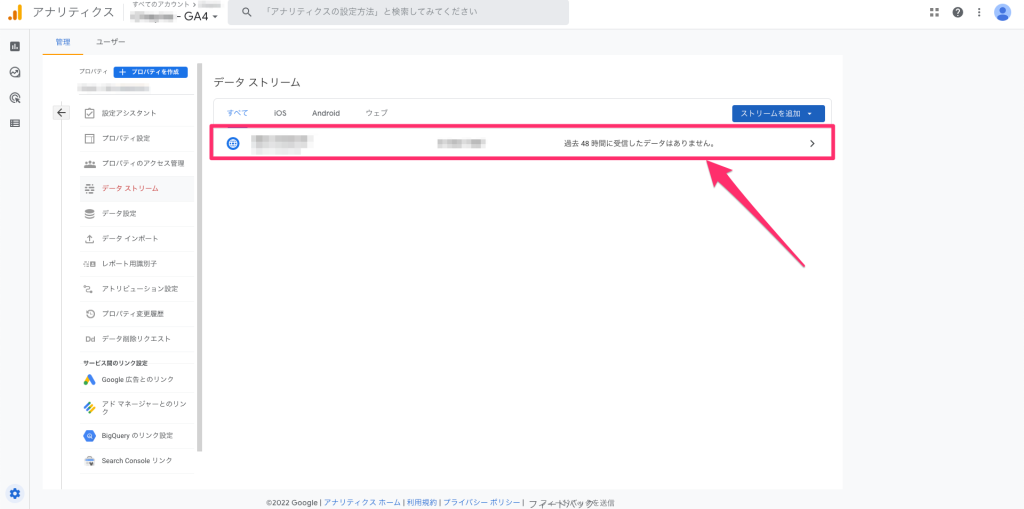
STEP 3 – 該当のストリームを選択

STEP 4 – トラッキングコードの取得
① Googleタグを選択します
② タグが出現するのでコピーします。

タグをウェブページへ導入しよう
最後に、コピーしたトラッキングタグをご自身のウェブページへ導入する作業です。
タグの導入方法や導入場所などは、今あなたが運営しているWebサイト構造次第で様々です。Webサイト構築システム(CMS)を使用している場合、契約しているプロバイダーによって導入方法は変わります。
あなたが運営しているWebサイトが、WordPressやWIx、Shopifyなどの構築システム(CMS)で管理されている場合、こちらのページを確認してみてください: CMS×Google連携ガイド
HTMLやPHPファイルなどをサーバーで直接管理してる場合、ソースに直接書き込む箇所は、ページ要素の<head></head>の中に入れる事が理想です。例で説明すると、以下のようになります。
※トラッキングタグは、ウェブサイト上に存在する全てのページに導入することが推奨されています。
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-xxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>Google広告のGoogleタグと合わせて導入する方法
Googleタグは、 Google広告側でも発行されます。 Google広告側で発行されるGoogleタグは、リマーケティングタグも含まれています。アナリティクス側のGoogleタグには、GA4トラッキングタグが含まれています。
GA4トラッキングIDは G-xxxxxxxxxxx、広告リマーケティングIDは AW-xxxxxxxxxxx といった形をしています。どちらのIDも合わせてGoogleタグに組み込むと以下のようになります。
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-xxxxxxxxxxx'); //アナリティクス4のトラッキングID
gtag('config', 'AW-xxxxxxxxxxx'); //広告リマーケティングID
</script>タグが機能しているか動作の確認
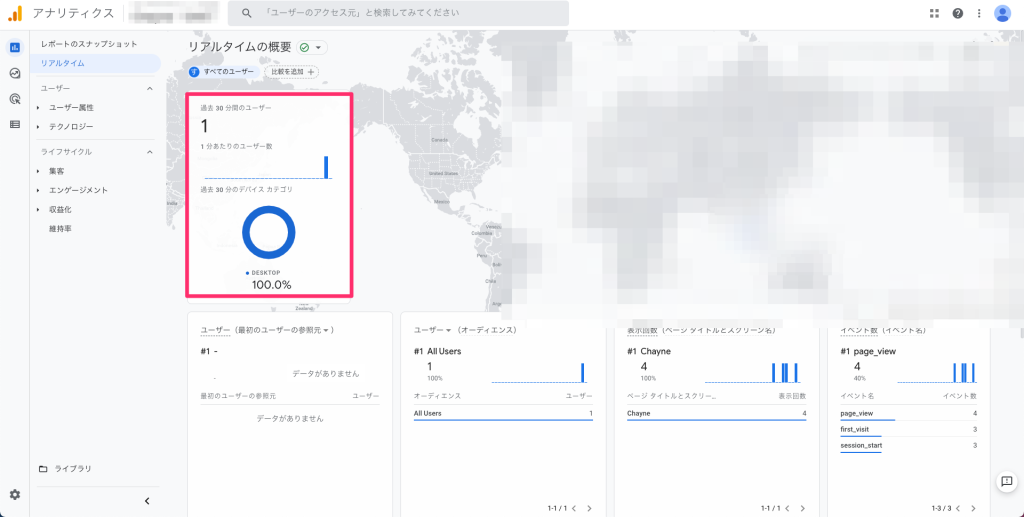
GA4にはリアルタイムで計測ができる機能があるので、実際にホームページへ自分でアクセスし、リアルタイムにデータが反映されているかどうか見てみましょう。

過去30分間のユーザーのところに 1 とカウントされていますね。これで導入したGA4のタグが正常に動作している事が確認できます。
