【Google広告】メールお問い合わせで効果測定を行う方法を徹底解説
メールお問合せフォームは殆どのビジネスサイトに存在しています。そして、殆どの広告運用をされている方にとってメジャーな効果測定の内の一つです。広告経由でウェブサイトへやってきたユーザーの何人があなたの商品・コンテンツに興味があり、お問合せまで繋がったのか、広告運用をする上で大切な数字になってきます。この記事では、広告経由で来たユーザーがお問合せフォームよりお問合せをした場合の効果測定の方法を紹介しています。

この記事で紹介している内容
メールフォーム送信の効果測定でできる事
お問合せ専用メールフォームであっても、見積もり専用メールフォームであっても同じく、『フォームが送信された時』に効果測定を行う手法です。ただ、ウェブサイトごとにお問合せフォームの構造は様々で、一概に「全てのお問合せフォームの効果測定はこの方法で行う!」と断定することは難しいです。
少し例を挙げてみると、あなたのウェブサイトのお問合せフォームには、『お問合せ完了ページ』というものは存在していますか?例えば、お問合せページのURLが『https://test.com/contact』だとすると、お問合せ完了ページのURLは『https://test.com/contact/complete』といったようにページが独立している構造のものがあるとします。この場合は、お問合せ完了ページに効果測定のタグを設定することにより、お問合せ完了のコンバージョンを設定することができます。
しかし中には、お問合せ完了ページなど存在しないお問合せフォームもあります。例えば、お問合せ送信をすると「お問合せありがとうございました」とメッセージのみが表示され、URLは完了ページのものに切り替わらないものもあります。
このように、お問合せのフォームの構造は様々です。効果測定タグの実装に進む前に、まずあなたのWebサイトのお問合せフォームはどのタイプのものなのかを確認しましょう。
コンバージョンアクション作成
コンバージョンを計測するには、コンバージョンアクションをまずGoogle広告管理画面で作成し、コンバージョンタグを発行する必要があります。コンバージョンアクション作成方法については下の記事を参照してください。
タグの設定
コンバージョンアクションの作成が完了すると、次はタグをWebサイトへ設定する作業です。コンバージョンタグの設定方法は、コードを直接Webページへ導入する方法と、Googleタグマネージャを経由して導入する方法の2種類があります。この記事では、コードを直接ウェブページへ導入する方法をご紹介しています。
もしGoogleタグマネージャ経由でコンバージョンの設定を行いたい場合は以下の記事を参照してください。
Webページへ直接コンバージョンタグを導入する説明をする前に触れておきますが、コンバージョンアクションのタグ発行画面では、『Googleタグ』と『イベントスニペット』というタグの2種類が発行されています。それではそれぞれの導入ステップを説明します。
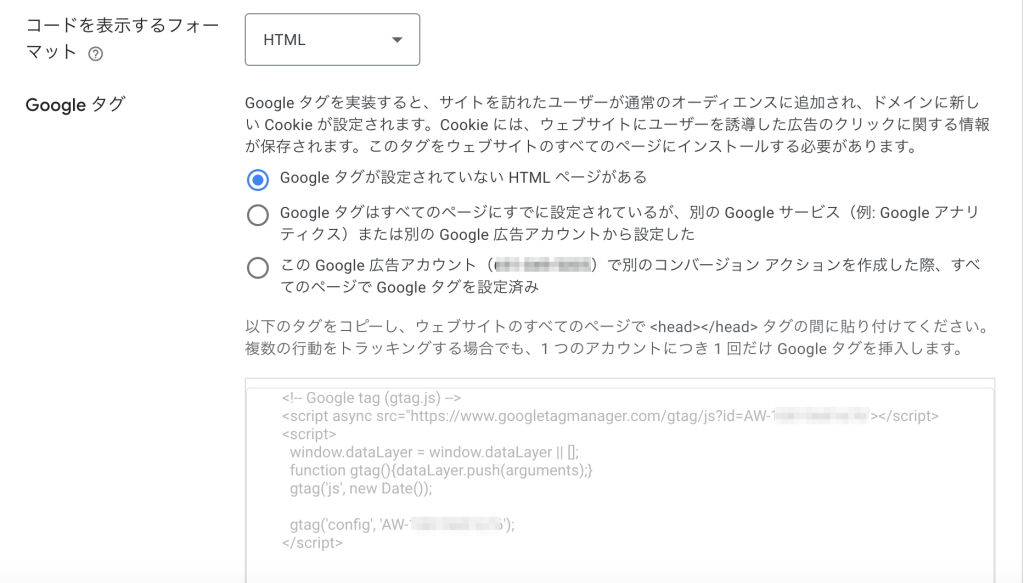
STEP 1 – Googleタグの取得
コンバージョンアクション管理画面からGoogleタグをコピーします。

コピーしたGoogleタグを、全てのページの<head></head>内に入るように貼り付けてください。
導入の例は以下になります。
<!doctype html>
<html>
<head>
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
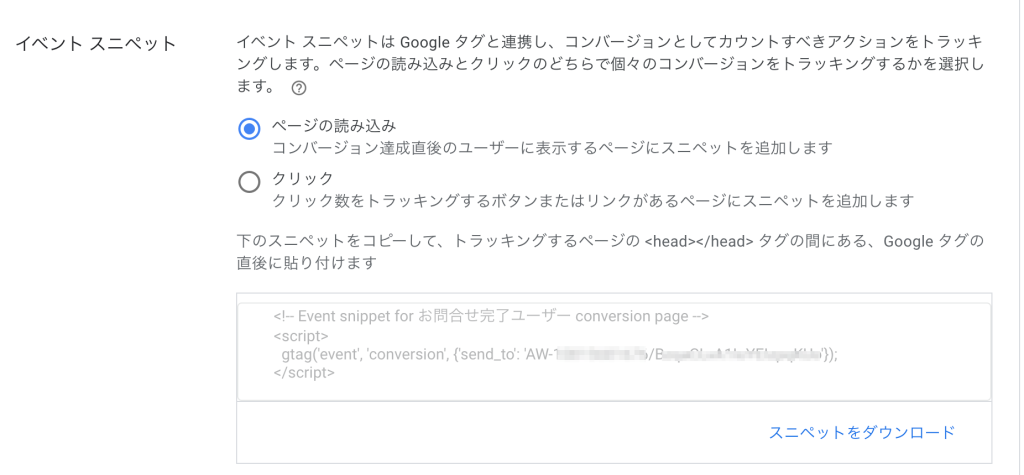
</html>STEP 2 – イベントスニペットの導入
次に、コンバージョンアクション管理画面より、イベントスニペットをコピーします。

コピーしたタグを導入します。シナリオがいくつかあるので分けて説明します。
お問合せ完了ページが存在する場合
以下のようにJavaScriptで条件を書いてあげれば、共通ヘッダーやフッターにイベントスニペットを導入したとしてもお問合せ完了ページのみでタグが動作します。仮にお問合せページのみのソースコードの編集ができる場合でも下のタグを使用できます。
※イベントスニペットは、Googleタグより必ず下に位置するように導入してください。
<!doctype html>
<html>
<head>
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
<!-- Event snippet for お問合せ完了ユーザー conversion page -->
<script>
if (window.location.href.indexOf("お問合せ完了ページURL") > -1) { //お問合せ完了ページで実行する指定
gtag('event', 'conversion', {'send_to': 'AW-xxxxxxxxxxx/xxxxxxxxxxxxxxx'});
}
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>この方法でお問合せ完了ページのみで効果測定タグを実行する事ができます。上のタグ内で記載している『お問合せ完了ページURL』のところは間違ったURLを入れないように注意してください。
お問合せ完了ページが存在しない場合
中には、お問合せ完了ページがなく、送信ボタンを押すだけでフォームの送信が完了するタイプのものもあります。
JavaScriptのEventListnerを使用してお問合せフォーム送信時にて発生するイベントををトリガーとしてタグを動作させることで、効果測定を実行させる事ができます。これにより、お問合せ完了ページが存在していなくとも、お問合せ完了時でコンバージョンを計測することができます。以下のタグも、共通ヘッダーやフッターに入れても問題ありません。お問合せページのみに導入した場合でも動作はします。
※イベントスニペットは、Googleタグより必ず下に位置するように導入してください。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
<!-- Event snippet for お問合せ完了ユーザー conversion page -->
<script>
if (window.location.href.indexOf("お問合せページURL") > -1) { //お問合せページで実行する指定
document.addEventListener( 'submit', function() { //フォーム送信のイベントを取得
gtag('event', 'conversion', {'send_to': 'AW-xxxxxxxxxxx/xxxxxxxxxxxxxxx'}); //実行内容(コンバージョンタグ)
}, false );
}
</script>
</head>
<h1>Hello World!</h1>
<body>
</body>
</html>ただし、上の方法をもってもうまく動作がしない場合があります。その理由は、使用しているフォームがJavaScriptで使用するイベントで制御されているものではない特殊な構成のものです。大体の場合、運用されているウェブサイトがCMSで構成されてある事が多いです。本記事を参照しても実装できなかった場合は、お使いのCMSプロバイダーへ問い合わせるか、本ブログでも数あるCMSでのタグ実装方法をまとめているので参照してください。
Google Tag Assistantでタグの出力を確認
タグの導入が完了すると、タグが問題なく動作しているか最終確認を行います。
STEP 1 – コンバージョンページでGoogle Tag Assistantを起動
実際にコンバージョンタグを導入したページへアクセスし、Google ChromeブラウザにインストールしてあるGoogle Tag Assistantを起動します。Google Tag Assistantをまだインストールしていない方は、以下の記事をまず確認してください。
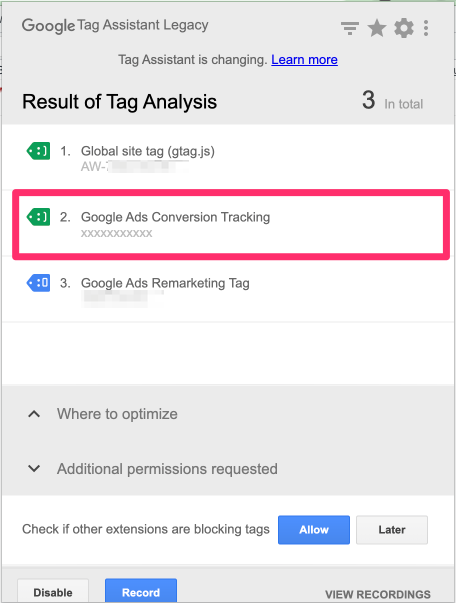
STEP 2 – コンバージョンタグを見つける
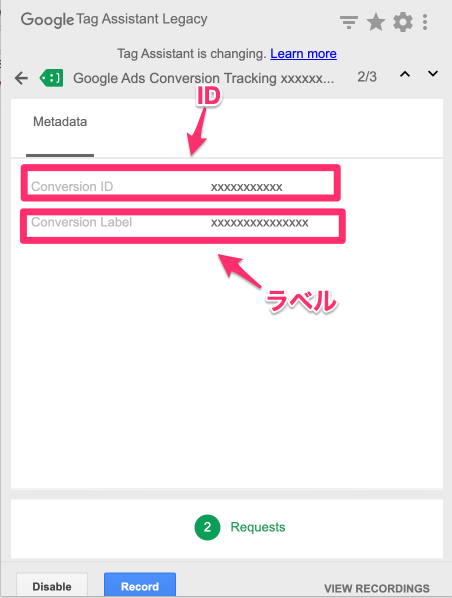
Google Tag Assistant画面内にある、『Google Ads Conversion Tracking』をクリックします。

STEP 3 – IDとラベルの確認
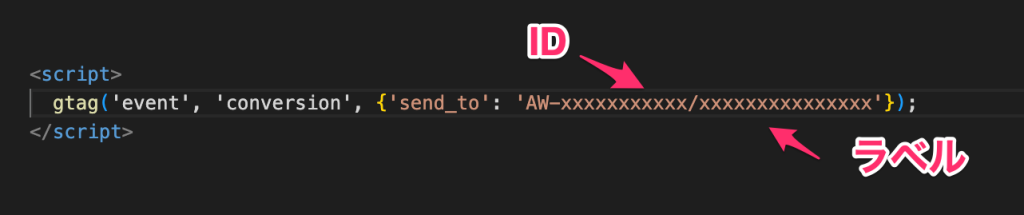
導入したイベントスニペットタグとGoogle Tag Assistant側を見比べ、IDとラベルが一致していれば実装が成功となります。
Google Tag Assistant側

イベントスニペット側

コンバージョンデータを確認しよう
効果測定タグの設置が完了すると、次はコンバージョンが計測されているかどうかのデータをチェックしましょう。ここで注意ですが、タグを設置した当日とそれ以前の過去の日程ではレポートにデータは表示されません。タグ設置が完了してから24時間以降のレポートを確認しましょう。
効果測定のデータを確認することができるコンバージョンレポートは、 Google広告ホーム画面右上にあるメニュー『ツールと設定→コンバージョン』に在ります。
コンバージョンレポートについての解説はまた別記事で行なっています。より深くコンバージョンレポートについて知りたい方は下の記事を参照してください。
コンバージョンの実装が完了すると、出稿している広告がどれほどの効果をもたらしてくれているのかをコンバージョンレポートで確認することができます。コンバージョンレポートの確認方法と詳細については下の記事を読んでください。
