【Google広告】 特定のボタンクリックで効果測定を行う方法を徹底解説
ボタンクリックの効果測定は、Google広告を使用しているユーザーの中でも人気でメジャーな効果測定の内の一つです。広告経由でウェブサイトへやってきたユーザーの何人がWebページ上にある特定のボタンをクリックしたのかを計測することができます。

この記事で紹介している内容
ボタンクリックの効果測定でできる事
ボタンクリックのコンバージョンでは、Webページ上にある任意のボタンがクリックされることで効果測定を行います。例えば、友達追加用のLINEのボタンがページにある場合、広告経由でやってきたユーザーが何人そのボタンをクリックしたかデータを記録できます。ECサイトなんかでは、『カートに追加』のボタンにこの効果測定を仕込む事が主流です。
コンバージョンアクション作成
コンバージョンを計測するには、コンバージョンアクションをまずGoogle広告管理画面で作成し、コンバージョンタグを発行する必要があります。コンバージョンアクション作成方法については下の記事を参照してください。
タグの設定
コンバージョンアクションの作成が完了すると、次はタグをWebサイトへ設定する作業です。コンバージョンタグの設定方法は、コードを直接Webページへ導入する方法と、Googleタグマネージャを経由して導入する方法の2種類があります。この記事では、コードを直接ウェブページへ導入する方法をご紹介しています。
もしGoogleタグマネージャ経由でコンバージョンの設定を行いたい場合は以下の記事を参照してください。
Webページへ直接コンバージョンタグを導入する説明をする前に触れておきますが、コンバージョンアクションのタグ発行画面では、『Googleタグ』と『イベントスニペット』というタグの2種類が発行されています。それではそれぞれの導入ステップを説明します。
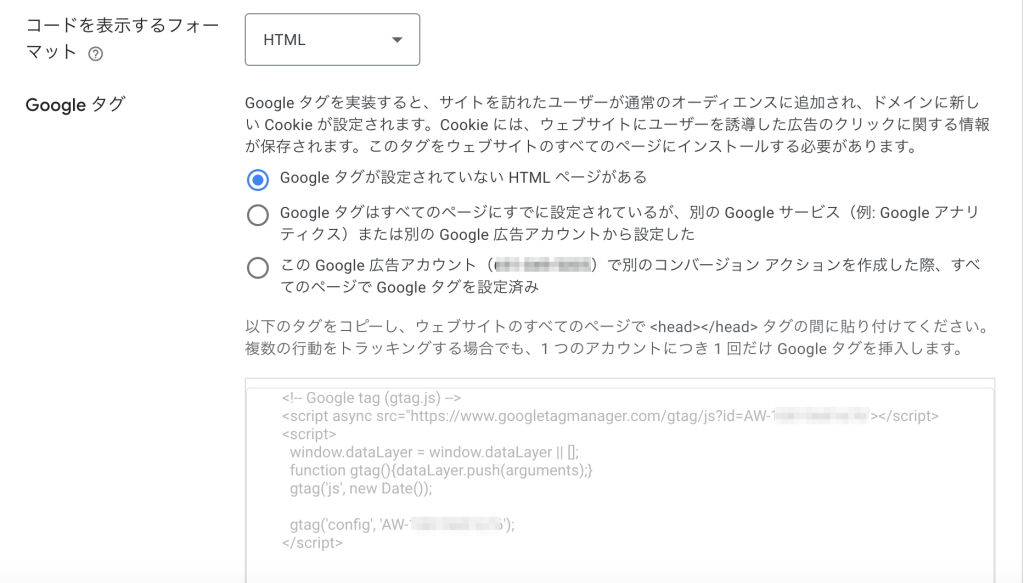
STEP 1 – Googleタグの導入
コンバージョンアクション管理画面からGoogleタグをコピーします。

コピーしたGoogleタグを、全てのページの<head></head>内に入るように貼り付けてください。
導入の例
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
<a href="https://line.test/"><button>LINE友達追加</button></a>
</body>
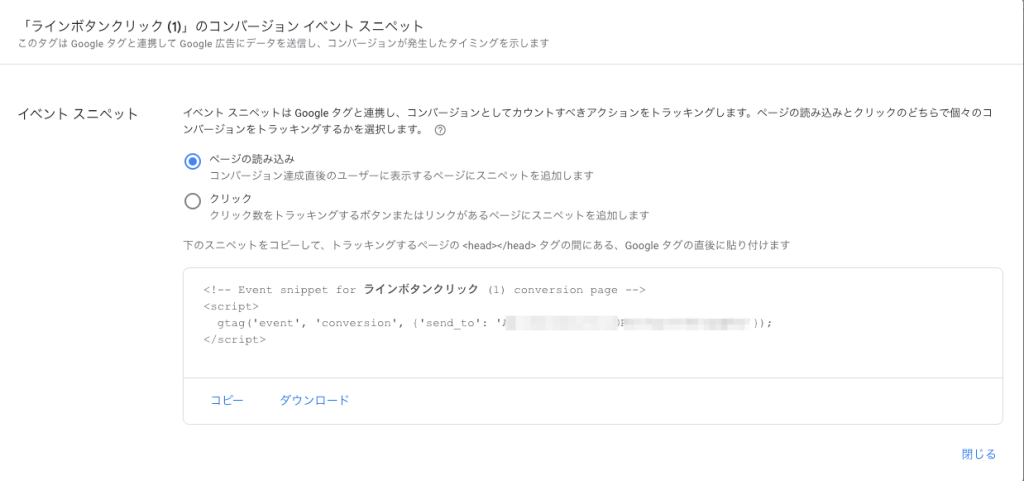
</html>STEP 2 – イベントスニペットの導入
次に、コンバージョンアクション管理画面より、イベントスニペットをコピーします。

コンバージョンを計測したいページへコピーしたタグを導入します。
しかし、今回はクリックのタイミングでイベントスニペットを動作させるため、ただ上のタグをコピーしてページでへ導入しても動きません。JavaScriptコードを書いて、カスタマイズする必要があります。シナリオが大きく分けて二つになるのでそれぞれ例を挙げて説明します。
ボタンがリンク化されている場合
例えば、ラインのようにボタンがリンク化されているものであれば、そのリンクがクリックされたタイミングをトリガーとして動作させることができます。
※イベントスニペットは、Googleタグとラインのボタン要素より必ず下に位置するように導入してください。
導入の例
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
<a href="https://line.test/"><button>LINE友達追加</button></a>
<footer>
<!-- Event snippet for ラインボタンクリック (1) conversion page -->
<script>
var selectors = document.querySelectorAll('[href*="ここにボタンに設置されているURLを入力"]');
for(var id = 0; id < selectors.length; id++){
selectors[id].addEventListener('click', function() {
gtag('event', 'conversion', {'send_to': 'AW-xxxxxxxxxx/xxxxxxxxxxxxxx'}); //該当のイベントスニペットを入力
});
}
</script>
</footer>
</body>
</html>ボタンがリンク化されていない場合
例えば、効果測定を行いたいボタンクリックが、商品ページにある『カートに追加』のボタンであったとします。ほとんどのWebサイトの場合、カートに追加のボタンはリンクベースではなくてフォームのHTML要素、<input>が使用されています。こういった場合、その<input>要素指定でクリックの動作をする設定をします。理想としては、以下のように、そのボタンの要素に何かしらclassやidが付いていると要素指定がやり易くなります。
<input class="add_to_cart">カートに追加</input>それでは、上の要素のclass名を指定した場合、導入の例は以下になります。
※イベントスニペットは、Googleタグより必ず下に位置するように導入してください。
導入の例
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
<input class="add_to_cart">カートに追加</input>
<footer>
<!-- Event snippet for カートボタンクリック conversion page -->
<script>
document.querySelector('.add_to_cart').addEventListener('click', function(e){ //class指定
gtag('event', 'conversion', {'send_to': 'AW-xxxxxxxxxx/xxxxxxxxxxxxxx'});
},false);
</script>
</footer>
</body>
</html>Google Tag Assistantでタグの出力を確認
タグの導入が完了すると、タグが問題なく動作しているか最終確認を行います。
STEP 1 – コンバージョンページでGoogle Tag Assistantを起動
実際にコンバージョンタグを導入したページへアクセスし、Google ChromeブラウザにインストールしてあるGoogle Tag Assistantを起動します。Google Tag Assistantをまだインストールしていない方は、以下の記事をまず確認してください。
STEP 2 – コンバージョンタグを見つける
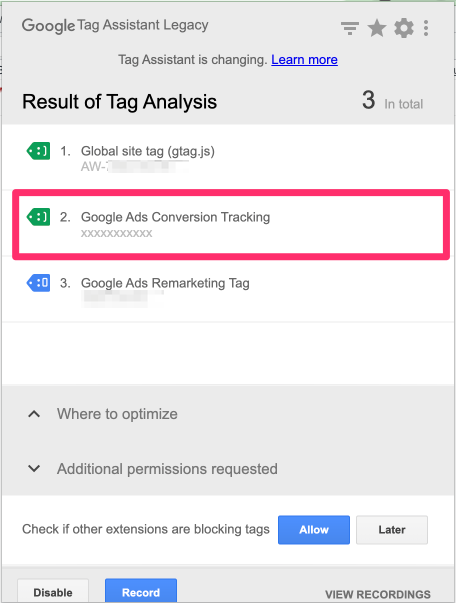
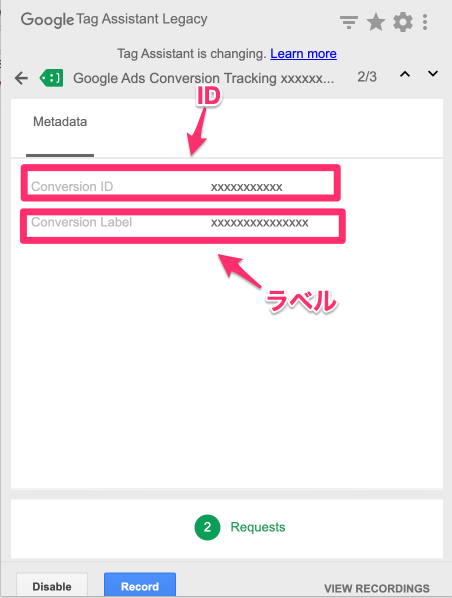
実際に該当ボタンをクリックし、タグを動かしてみます。その後、Google Tag Assistantを再度起動して、画面内にある『Google Ads Conversion Tracking』をクリックします。

STEP 3 – IDとラベルの確認
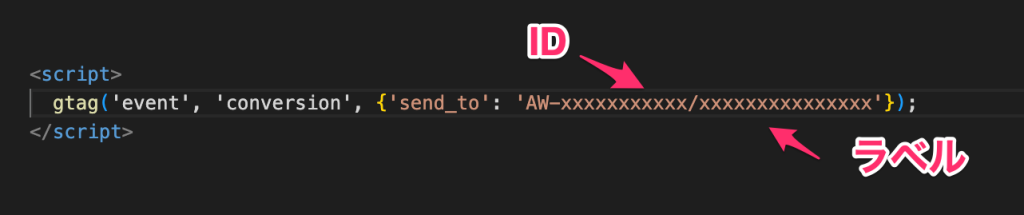
導入したイベントスニペットタグとGoogle Tag Assistant側を見比べ、IDとラベルが一致していれば実装が成功となります。
Google Tag Assistant側

イベントスニペット側

コンバージョンデータを確認しよう
効果測定タグの設置が完了すると、次はコンバージョンが計測されているかどうかのデータをチェックしましょう。ここで注意ですが、タグを設置した当日とそれ以前の過去の日程ではレポートにデータは表示されません。タグ設置が完了してから24時間以降のレポートを確認しましょう。
効果測定のデータを確認することができるコンバージョンレポートは、 Google広告ホーム画面右上にあるメニュー『ツールと設定→コンバージョン』に在ります。
コンバージョンレポートについての解説はまた別記事で行なっています。より深くコンバージョンレポートについて知りたい方は下の記事を参照してください。
