【Google広告】ページビューで効果測定を行う方法を徹底解説
ページビューでの効果測定は、Google広告のコンバージョンの基本となる設定内容です。殆どのGoogle広告を使用しているユーザーの方は一度はページビューのコンバージョンをこれまでに設定したことがあると思います。本記事では、そんなコンバージョンの基本設定となる、ページビューの効果測定の設定方法をご紹介しています。

この記事で紹介している内容
ページビューの効果測定でできる事
ページビューの効果測定は、その名の通りページが閲覧された回数を記録するコンバージョン設定です。Google広告から発行されるコンバージョンタグを該当ページに貼り付けることで設定が完了します。例えば、『商品を購入したユーザーの数』を測定したい場合、購入完了ページ(サンクスページ)のページへコンバージョンタグを設定することで完了できます。
コンバージョンアクション作成
コンバージョンを計測するには、コンバージョンアクションをまずGoogle広告管理画面で作成し、コンバージョンタグを発行する必要があります。コンバージョンアクション作成方法については下の記事を参照してください。
タグの設定
コンバージョンアクションの作成が完了すると、次はタグをWebサイトへ設定する作業です。コンバージョンタグの設定方法は、コードを直接Webページへ導入する方法と、Googleタグマネージャを経由して導入する方法の2種類があります。この記事では、コードを直接ウェブページへ導入する方法をご紹介しています。
もしGoogleタグマネージャ経由でコンバージョンの設定を行いたい場合は以下の記事を参照してください。
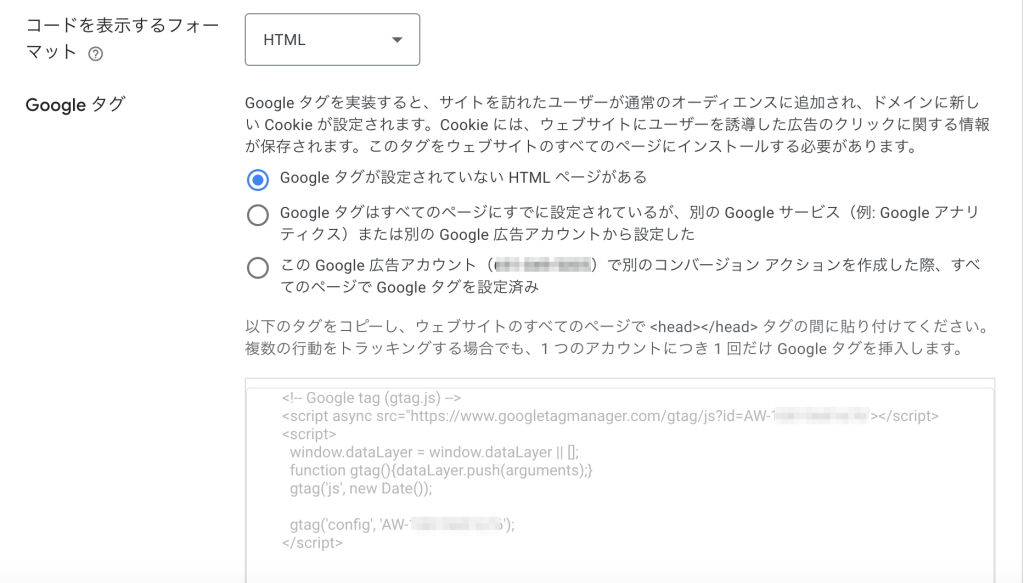
Webページへ直接コンバージョンタグを導入する説明をする前に触れておきますが、コンバージョンアクションのタグ発行画面では、『Googleタグ』と『イベントスニペット』というタグの2種類が発行されています。それではそれぞれの導入ステップを説明します。
STEP 1 – Googleタグの導入
コンバージョンアクション管理画面からGoogleタグをコピーします。

コピーしたGoogleタグを、全てのページの<head></head>内に入るように貼り付けてください。
導入の例は以下になります。
<!doctype html>
<html>
<head>
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
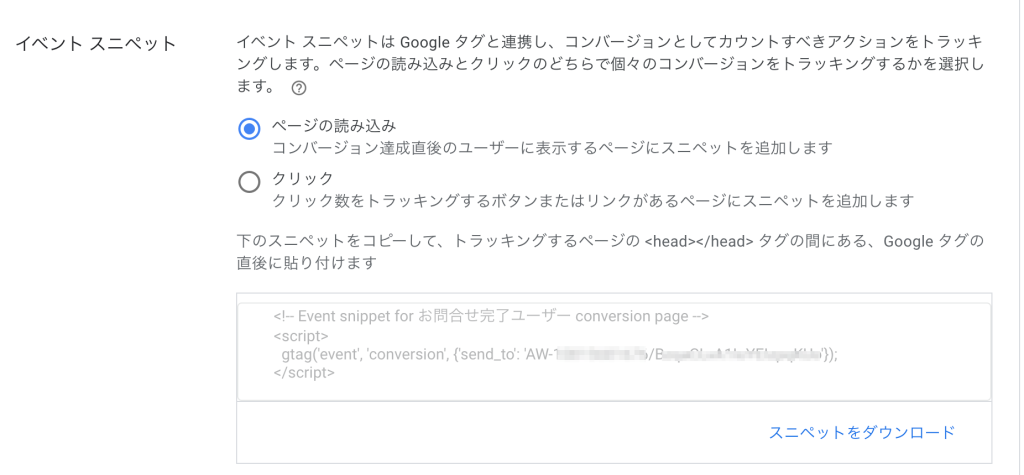
</html>STEP 2 – イベントスニペットの導入
次に、コンバージョンアクション管理画面より、イベントスニペットをコピーします。

今回はページビューで効果測定を行う設定なので、イベントスニペットは効果測定を行いたいページのみに貼り付けます。
例えば、お問合せ完了ページで効果測定を行いたい場合は、お問合せ完了ページでタグが出力されるように設定します。お問合せ完了ページ以外のページへタグを導入してしまった場合、意図していない効果測定が行われてしまうので注意をしてください。
もし、サイトの構造の都合でお問合せ完了ページのソースコードだけの編集ができず、Webサイト共通出力ファイル(全ページ出力)の編集が可能である場合、以下の例のようにJavaScriptを書いてイベントスニペットをお問合せ完了ページのみに出力ができるようカスタマイズします。
※イベントスニペットは、Googleタグより必ず下に位置するように導入してください。
<!doctype html>
<html>
<head>
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
<!-- Event snippet for お問合せ完了ユーザー conversion page -->
<script>
if (window.location.href.indexOf("お問合せ完了ページURL") > -1) { //お問合せ完了ページで実行する指定
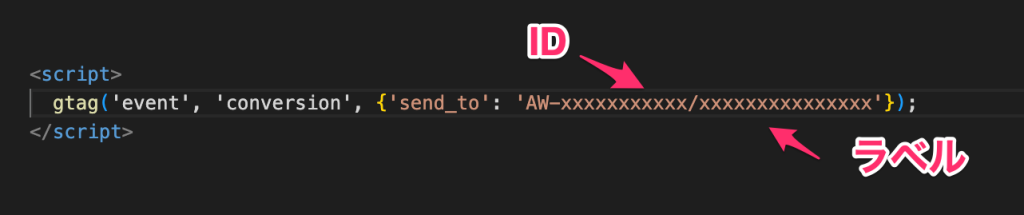
gtag('event', 'conversion', {'send_to': 'AW-xxxxxxxxxxx/xxxxxxxxxxxxxxx'});
}
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>Google Tag Assistantでタグの出力を確認
タグの導入が完了すると、タグが問題なく動作しているか最終確認を行います。
STEP 1 – コンバージョンページでGoogle Tag Assistantを起動
実際にコンバージョンタグを導入したページへアクセスし、Google ChromeブラウザにインストールしてあるGoogle Tag Assistantを起動します。Google Tag Assistantをまだインストールしていない方は、以下の記事をまず確認してください。
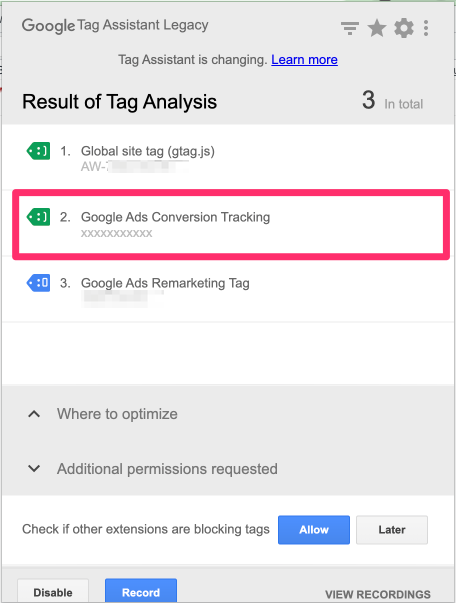
STEP 2 – コンバージョンタグを見つける
Google Tag Assistant画面内にある、『Google Ads Conversion Tracking』をクリックします。

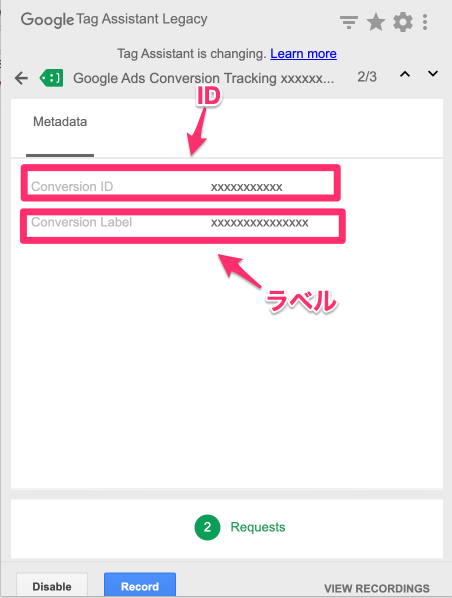
STEP 3 – IDとラベルの確認
導入したイベントスニペットタグとGoogle Tag Assistant側を見比べ、IDとラベルが一致していれば実装が成功となります。
Google Tag Assistant側

イベントスニペット側

コンバージョンデータを確認しよう
効果測定タグの設置が完了すると、次はコンバージョンが計測されているかどうかのデータをチェックしましょう。ここで注意ですが、タグを設置した当日とそれ以前の過去の日程ではレポートにデータは表示されません。タグ設置が完了してから24時間以降のレポートを確認しましょう。
効果測定のデータを確認することができるコンバージョンレポートは、 Google広告ホーム画面右上にあるメニュー『ツールと設定→コンバージョン』に在ります。
コンバージョンレポートについての解説はまた別記事で行なっています。より深くコンバージョンレポートについて知りたい方は下の記事を参照してください。
