【Google広告】正確な効果測定を行う為に必須!Googleタグを使用したクロスドメイン設定
運営するホームページ、Webサイトによっては、ドメインA→ドメインBと2つ以上のドメイン間で遷移する導線のものがあります。このような構成のWebサイトでは、広告やアナリティクスなどの効果測定をするために『クロスドメイン設定』が必要になります。この記事では、Googleタグを用いた場合のクロスドメイン設定の方法を紹介しています。
「クロスドメインはなぜ必要なのか」「クロスドメインをする事によってどうなるのか」について詳しくは↓の記事をまず読んでください。

この記事で紹介している内容
Googleタグにリンカータグを記述
Googleサイトタグでクロスドメインを設定する場合は、Googleタグに↓の黄色でハイライトしているリンカータグを追加するだけです。domainA.com、domainB.com、domainC.comと雛形で表しています。
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('set', 'linker', {
'domains': ['domainA.com', 'domainB.com', 'domainC.com'],
'decorate_forms': true
});
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx'); //広告リマーケティングID
</script>↑のリンカー付きGoogleタグは、domainA.com→domainB.com→domainC.comのに存在する全てのページに導入して初めてクロスドメインの設定が完了します。
Cookieが引き継がれているかどうかを確認する方法
ドメイン間でのCookieの引き継ぎを確認するには、Google Chromeのディベロッパーツールを使います。
STEP 1 – テストクッキーをブラウザへ付与
スタート地点のドメインAの中でGoogle広告のCookieをブラウザへ強制的に付与します。
ページのURLバー末尾に、『?gclid=test』と付け足してください。※付け足した後、ページを再読み込みします。『gclid』は、Google広告のCookieの事です。gclidに、仮に『test』という名前を付与しています。
※もし、ページのURLに既に何かしらパラメータが付いているときは、末尾に『&gclid=test』と付け足してあげます。

STEP 2 – ディベロッパーツールの展開
同ページ上で『マウスを右クリック→検証』と進み、ディベロッパーツールを開きます。

STEP 3 – 付与したクッキーの確認
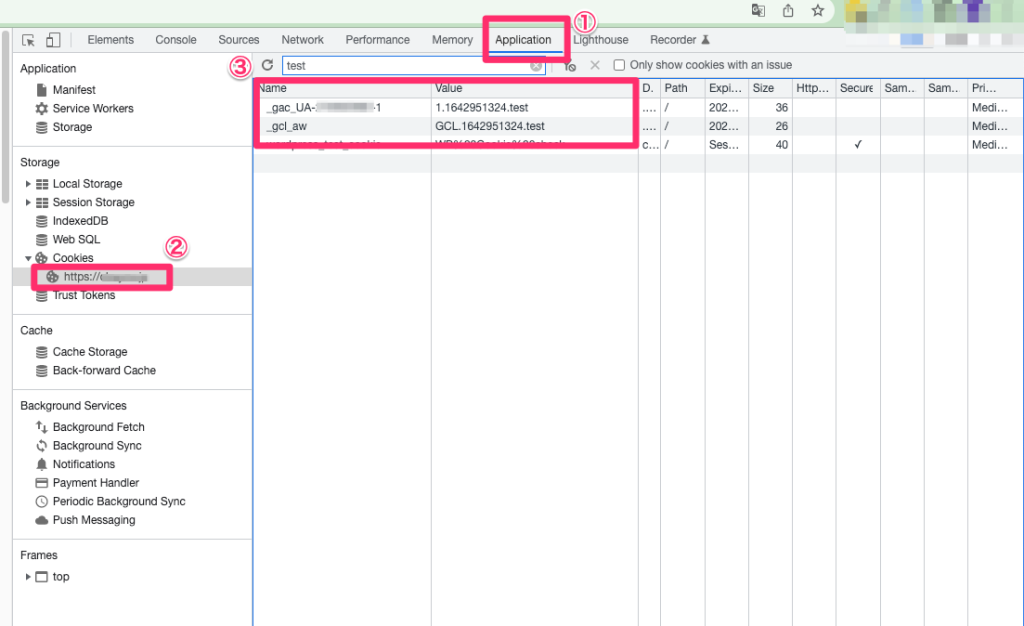
①Applicationタブをクリック
②Cookiesのフォルダの中にある該当ドメインを選択
③STEP 1で付与した『test』という名前のCookieが確認できれば、『ドメインA』上でのCookie付与に成功です。
ちなみに、『_gcl_aw』と始まるものがGoogle広告のCookieです。

STEP 5 – 遷移先ドメインページでのクッキーを確認
ドメインAのページにあるドメインBへ遷移するリンクをクリックして『ドメインA→ドメインB』へ移動します。ドメインBのページ上でも、STEP 3と同じ手順でディベロッパーツールを開いて確認します。
ドメインAと同じように、『test』という名前と『_gcl_aw』のCookieがドメインBのページ上でも確認ができれば、クロスドメイン成功です。
Googleアナリティクスのクロスドメインについて
Googleアナリティクス4では、アナリティクスのトラッキングコードがそれぞれのドメインページに実装されている上で、アナリティクス管理画面よりクロスドメインの設定をします。
アナリティクス側のクロスドメインを設定する方法は、以下の記事をご確認ください。
