【GTM】SPAのWebページで活躍!履歴の変更トリガーの使い方を徹底解説
Google タグ マネージャーで用意されている履歴の変更のトリガーは、一部のWebページの構成では全くの無縁のオプションになりますが、SPAで構成されているWebサイトでは必然的に使用されるトリガーになります。本記事では、どのような場合に履歴の変更のトリガーを使用するのか、そしてその設定方法を紹介しています。

SPAとは

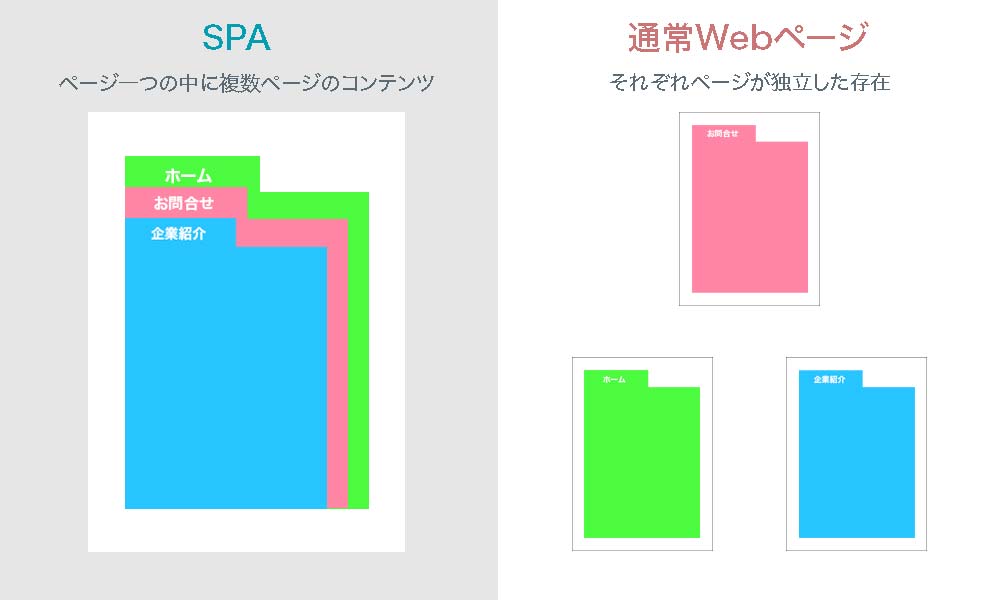
まずSPAですが、Single Page Applicationの略で、単一のページの中に複数ページ分のコンテンツが組み込まれている構成のWebサイトやアプリの事を指します。
単一のページの中に複数ページ分があるというのはどういう事かというと、例えば home.html というHTMLファイルがあるとします。このHTMLの中に、お問合せページや商品ページなど、様々なページのコンテンツをギュッと一つのファイルにまとめることができます。お問合せページへ遷移したり、商品ページへ遷移したりする際にページファイルが書き換わるのではなく、home.htmlの中にプログラミングされたコンテンツがブロック体でそれぞれのページ毎に出し入れされるような仕組みです。
SPA構成でない一般的なWebサイトの場合は、お問合せページであれば contact.html 、商品ページであればproduct.html といったようにファイルがそれぞれ分かれていて、ページが遷移する際にページコンテンツが保管されているファイル自体もサーバー側で切り替わります。要するに、ページ間を遷移する場合においては、サーバー側でのファイルの読み込み処理が走るので、ページの読み込みに時間がかかるのです。
一方で、SPA構成のWebサイトであれば、初めに単一のページさえサーバー側で読み込めば、後は単一ファイルの中に組み込まれているコンテンツを切り替えるだけでページ遷移を行うことが出来るので、比較的にページ遷移の処理が早くなり、ユーザー側の負担がかなり減ります。
SPAについては簡単にざっと以上ですが、そんなSPAで構成されたWebサイトをどうやって見分けるのか疑問だと思います。自分のWebサイトがSPAなのかどうかは、Webサイトのプログラミング言語を調べる事で判別できます。React.jsやVue.js、Nuxt.jsなどのJavaScriptライブラリで構成されたWebサイトであれば、SPAのWebサイトであると判断できます。
有名どころで行くと、WIXという会社が提供しているWebサイト構築システム(CMS)です。基本的に無料で使用することができ、尚且つページの読み込みが早いSPAなのでユーザー側の負担が少なく、かなり人気のあるCMSで日本でも多くの企業に採用されているWebサイト構築システムです。
WIX以外にもSPA構成のWebサイトは実際多く存在します。どのWebサイトがSPAでどのWebサイトが一般構成のものかを一番簡単に判別する方法は、Google Chromeの拡張機能を使う事です。Wappalyzerという拡張機能を使用することにより、今開いているページがどんなプログラミング言語で構成されているか、何のCMSが使用されているかなどの情報を教えてくれる便利なツールです。Wappalyzerのダウンロードと使用方法については、下の記事を参照してください。
SPAのWebサイトと履歴の変更トリガー
GTMで用意されている履歴のトリガーですが、SPAのWebサイト限定で使用する事が出来るページビュートリガーと考えれば簡単です。
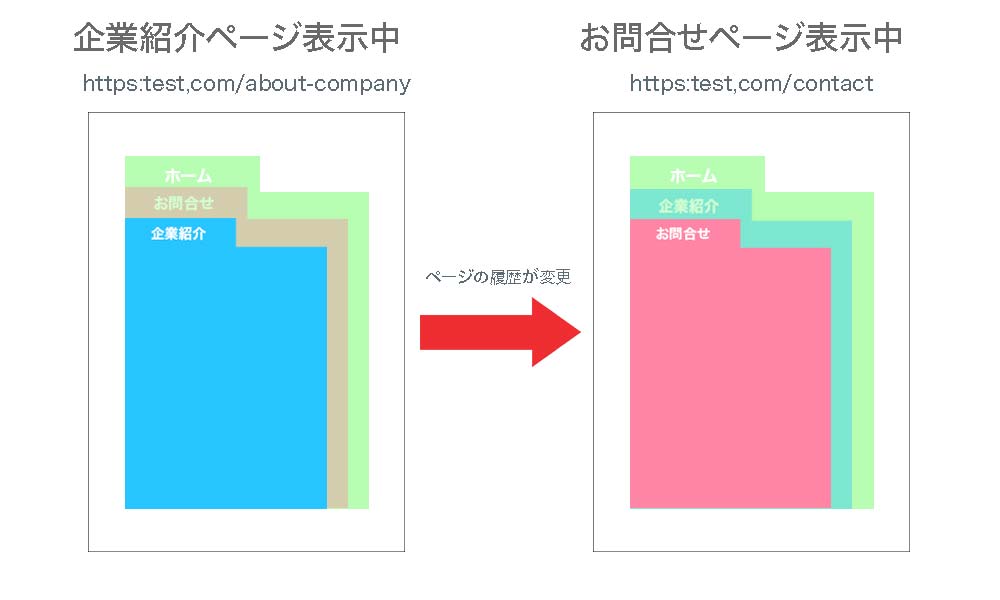
SPAでは、上で説明したように、ページが切り替わっても実際にコンテンツのファイルはサーバー内で切り替わりません。そのため、ページが切り替わるタイミングでページの読み込みを必要とする一般的なページビューのトリガーを使用する事ができません。SPAのWebページ内では、一つのファイルの中にブロック体で複数のページのコンテンツが組み込まれており、ページが切り替わったように見えているが、ただコンテンツの表示が変わっているだけでサーバー側で読み込んでいるファイルは単一です。このコンテンツが切り替わるタイミング(SPAサイトでのページの遷移)をファイル内での『履歴』と呼ぶこともあります。

履歴の変更トリガーでは、そんな単一ファイル内で切り替わったコンテンツの『履歴』を指定してトリガーを発動させます。要するに、ページビューでトリガー発動条件を指定するように、履歴の変更トリガーでもページビューとして計測したいページのURLを指定することによって、SPAのWebサイトで通常のページビュートリガーと同じ働きをします。
履歴の変更トリガーの設定方法

① 一部の履歴の変更
特定の条件のみ(特定のページ読み込み)でトリガーを発動させるため、一部の履歴の変更を選択します。
② イベント条件設定
Page URLを条件設定とし、ページビューで計測したいページのURLを入力します。
動作確認
タグとトリガーの設定が完了すると、動作確認を行います。GTMでは、テスト環境のプレビューモードを使用して動作確認を行うことが出来ます。プレビューモードの使用方法についてまだ知らない方は、以下リンク先ページを確認してください。
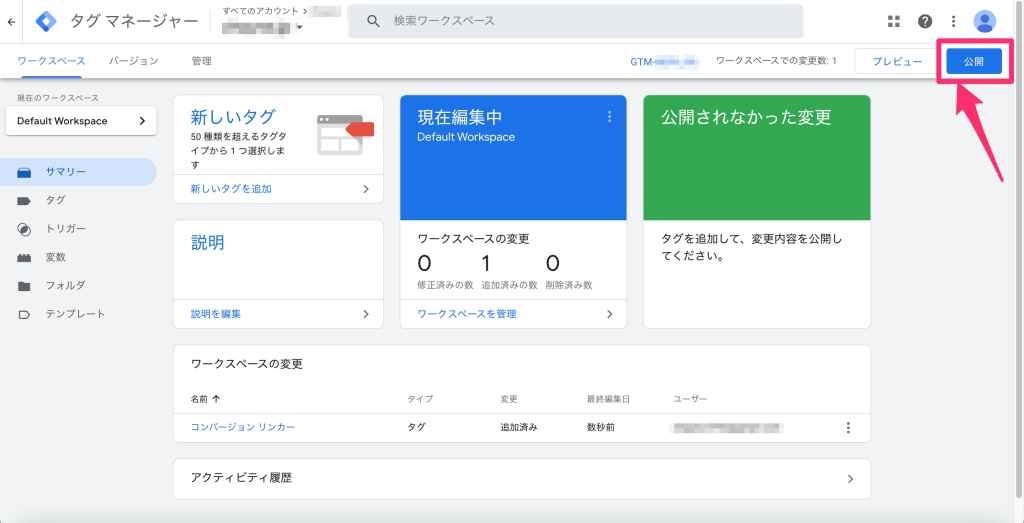
動作確認をし、問題がなければ最後に忘れずにGTMコンテナを公開し、本番環境へ反映させましょう。