【GTM】タグ マネージャーを使用してGoogle広告コンバージョンタグを作成する方法
広告の効果測定を行うために、Googleタグ マネージャーの中でコンバージョンタグを設定する方法を本記事で紹介しています。Googleタグ マネージャーを操作する上での基本となる設定内容です。初心者の方でも問題なく行うことが出来ます。

この記事で紹介している内容
GTMでGoogle広告コンバージョンタグを設定する方法
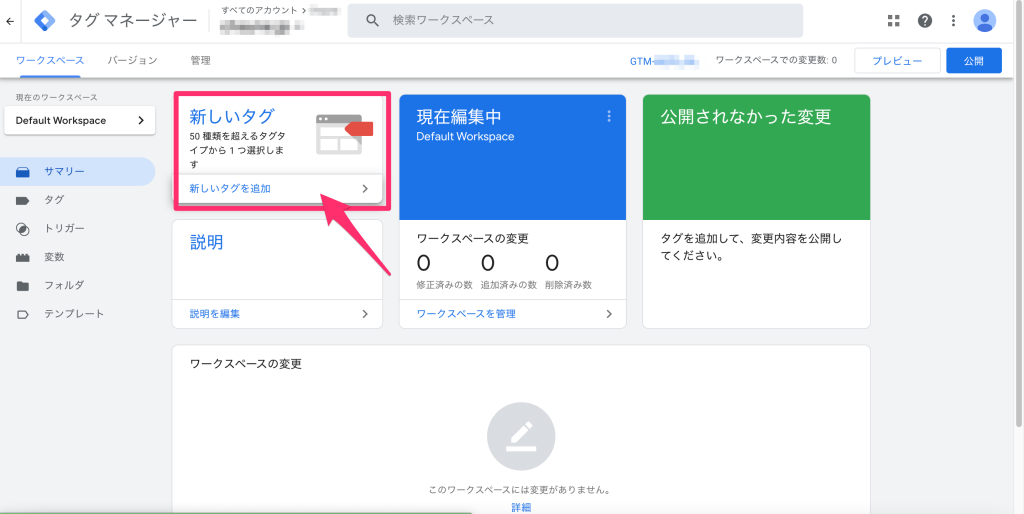
STEP 1 – 新規タグの作成

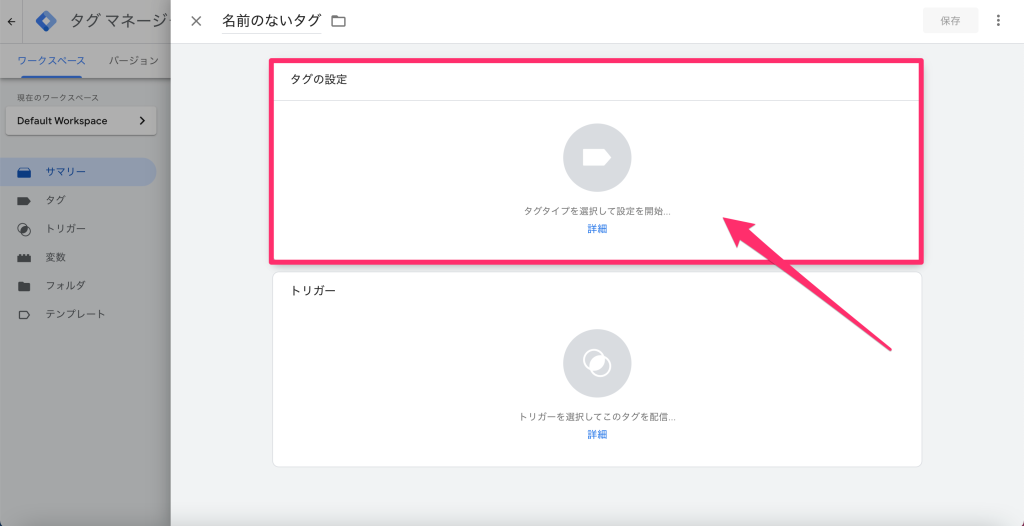
STEP 2 – タグの設定へ

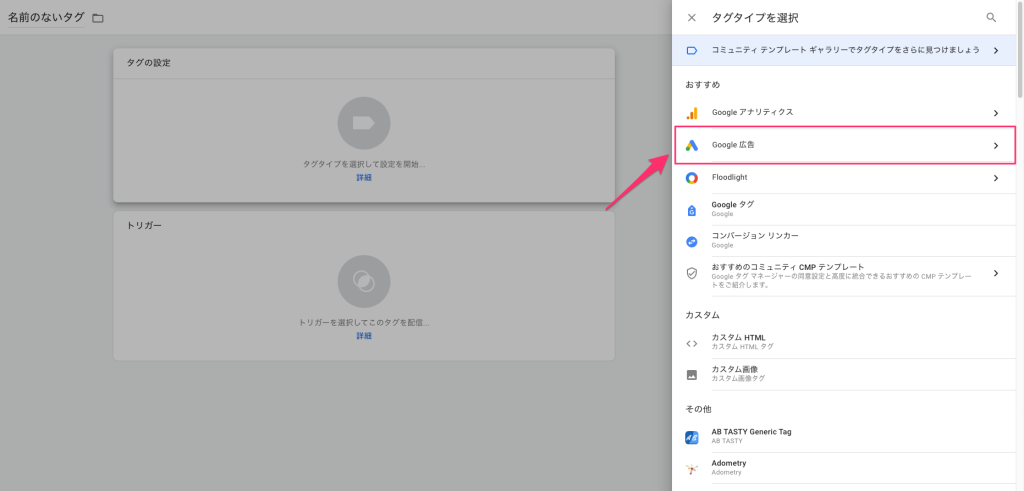
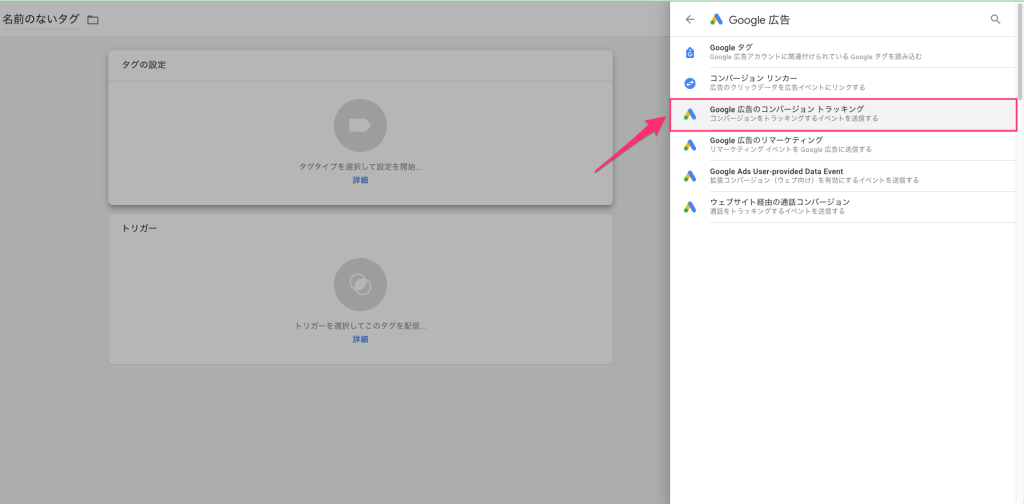
STEP 3 – Google広告を選択

STEP 4 – Google広告のコンバージョントラッキングを選択

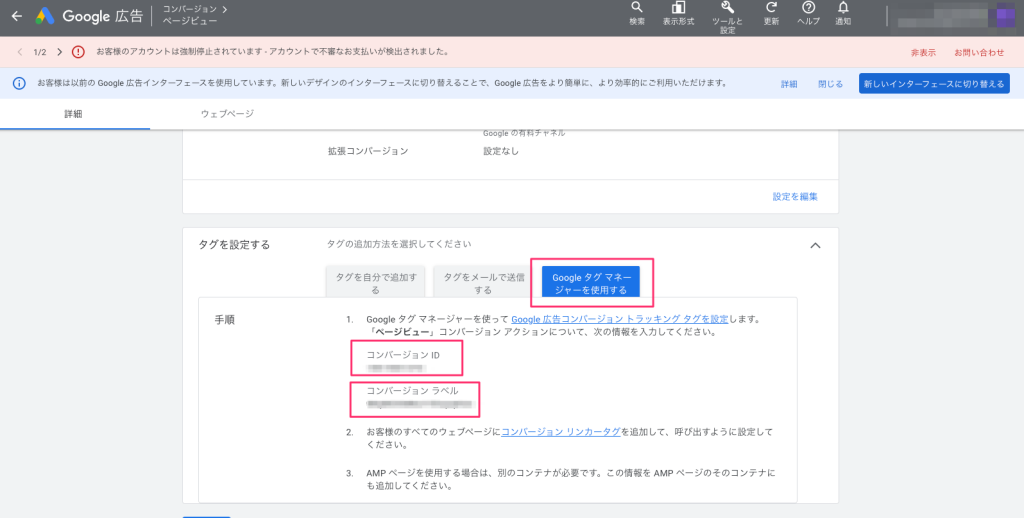
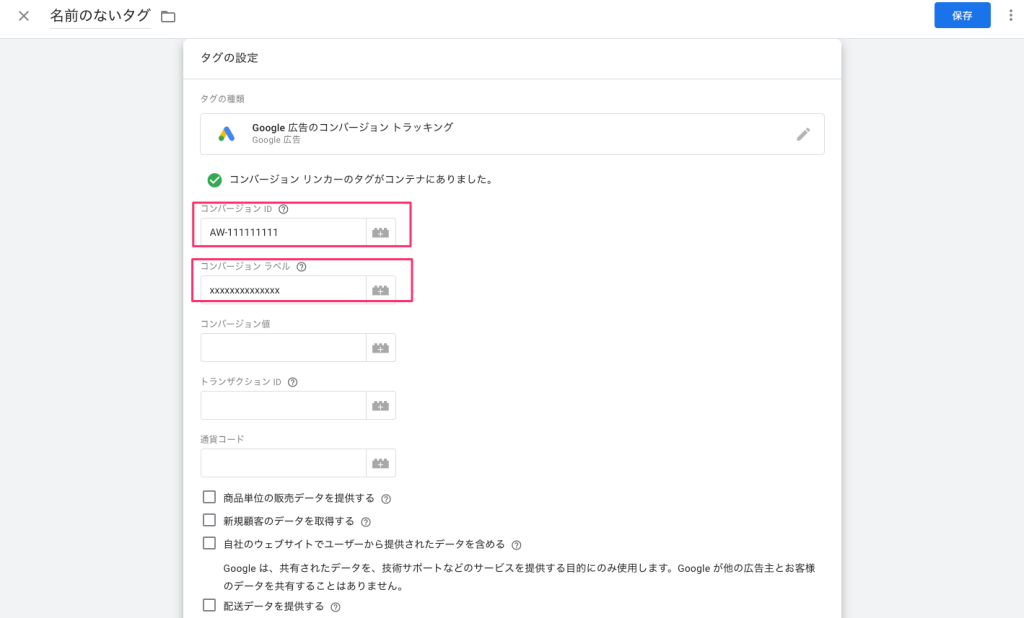
STEP 5 – 広告アカウントから取得したコンバージョンIDとラベルを該当箇所へ入力

コピーしたコンバージョンIDとラベルを、GTMのコンバージョンタグへ設定し、右上保存ボタンを押します。

タグ作成の手順は以上で完了です。ただ、この状態だけでは動かないので、このタグをどうページ上で動作させるかといったトリガーの設定が必要になります。
タグの動作目的に合わせたトリガーの選択
行いたい効果測定の種類によって、タグをどのように動作させるかというトリガーの役目は、多種多様になります。タグマネージャに存在するトリガーの種類と、その基本的な詳細を以下リストでまとめています。
ページビュー
ページビュー関連のトリガーはその名の通り、ユーザーがページを閲覧した際にタグを動作させるトリガーになります。お問合せ完了ページが読み込まれた時点での効果測定であったり、商品購入ページへ到達したタイミングでの効果測定などに適したトリガーです。
クリック
クリック関連のトリガーでは、ユーザーがページ上にある特定の何かをクリックした際にタグを動作させることが出来るトリガーです。ページ上にある電話番号や、ボタンがクリックされたタイミングで効果測定を行いたい場合に適したトリガーになっています。
Youtube動画
Youtube動画のトリガーでは、WebページにYoutubeの動画が埋め込まれている場合、それが再生されたタイミングでコンバージョンタグを動作させる事ができるトリガーです。カスタマイズ次第で、『動画を何秒視聴したか』までデータを取ることが出来ます。
スクロール距離
スクロール距離のトリガーでは、ユーザーがページをスクロールしたタイミングでコンバージョンタグを動作させる事ができるトリガーです。設定次第で、細かくスクロール割合の距離でタグの動作をさせる事ができます。
フォームの送信
フォームの送信トリガーは、お問合せフォームなどで送信が行われたタイミングでコンバージョンタグを動作させる事ができるトリガーです。お問合せを行うと、お問合せ完了ページなどに遷移する場合はページビューのトリガーがおすすめですが、お問合せ完了ページが無い場合に代替として使用できる便利なトリガーです。
要素の表示
要素の表示のトリガーでは、ページ上で実際にそこには無かったHTML要素が、ユーザーの何かしらの行動によって現れた場合にコンバージョンタグを動作させる事ができるトリガーです。例えばお問合せフォームなんかで、お問合せ後に完了ページには遷移しないがフォーム送信のタイミングでメッセージが現れるような場合、このトリガーでお問合せ完了のタイミングで効果測定を行うことが出来ます。
カスタムイベント
カスタムイベントのトリガーは、かなり自由の効くタグの動きを目的とする場合に使用されます。簡単に説明すると、Webページ側でdataLayerを設定して、そこからイベントをGTM側へ送信してそのイベントを受け取ったカスタムイベントのトリガーが初めて発動するといった感じです。
実際にdataLayerというJavaScriptのコーディングも必要ですし、初心者の方にはかなり難しい内容でしょう。ただ、マスター出来れば上で紹介したどのトリガーでもカバーできないタグの動きをする効果測定を実現することが出来ます。
タイマー
タイマーのトリガーは、その名の通り、タイマーを設置してタグを動かす事を目的としたトリガーになります。例えば、ユーザーがページを読み込んでから1分経つとタグを動作させるといったような使い方が出来ます。ブログ記事やウェブコンテンツ重視のビジネスにおいてよく使用されています。
履歴の変更
履歴の変更のトリガーでは、訪問しているページが他のページに切り替わったタイミングでタグを動作させる事が出来ます。他のページに切り替わったタイミングといっても、ページ遷移をしてからページの読み込みという事ではなく、同ページ内でコンテンツだけ遷移するSPA(仮想DOM)のWebサイトで機能するトリガーです。有名どころで言うと、WIXというWebサイト構築システムでは、仮想DOMが使用されているので、履歴の変更のトリガーを使用することでページビューとしての効果測定を行う事が出来ます。
