【Google広告】コンバージョンの精度を上げよう!拡張コンバージョンの実装方法を徹底解説 – Googleタグ編
コンバージョンデータの精度をより上げる拡張コンバージョンの設定方法について、本記事で紹介しています。設定自体は場合によっては複雑になってくる事もありますが、初心者の方でも理解し易いように解説しています。
まず、拡張コンバージョンについてまだ知らない方は、拡張コンバージョンとは何かについてまず知る必要があります。下のリンク先の記事で解説しています。
本記事では、Googleタグを使用した方法での設定手順を紹介しています。Googleタグマネージャ使用している場合は、以下のリンク先の記事を確認してください。

この記事で紹介している内容
拡張コンバージョンの設定をする前に必要な知識
拡張コンバージョンは、お使いのGoogle広告コンバージョンレポートに表示されているそれぞれのコンバージョンアクションに対して設定をすることが可能です。ただし、ユーザー提供データ(メールアドレスや電話番号)をページ上で取得することができる環境で効果測定を行っているコンバージョンアクションに限ります。実際に設定に踏み込む前に、拡張コンバージョン実装におけるルールへの理解を深めておきましょう。
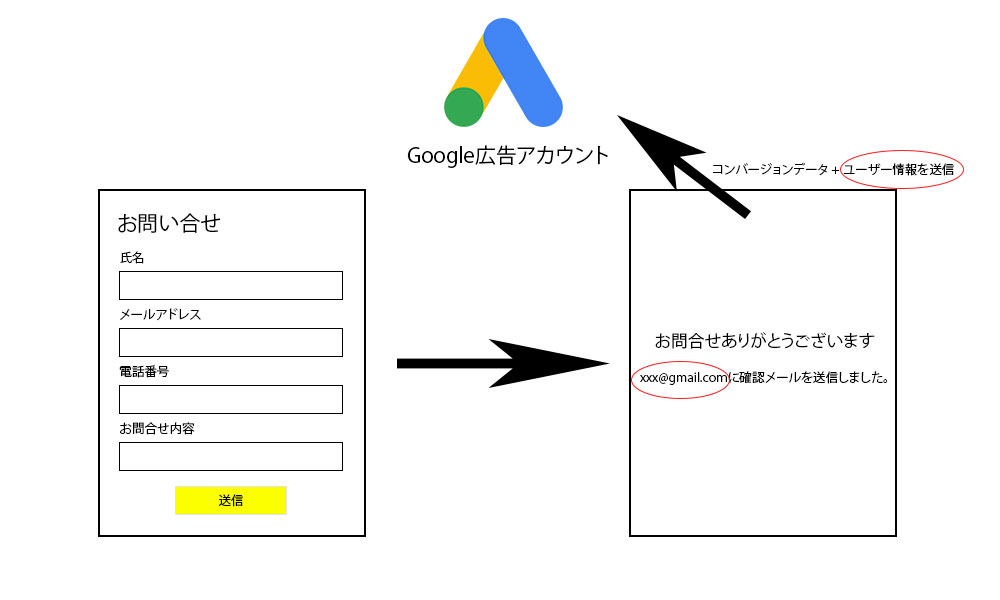
拡張コンバージョンを実装することができる例
メールお問合せフォーム完了時に効果測定を行っている場合、ユーザーがメールアドレスや電話番号の情報を入力する導線が存在します。したがって、この例の場合はお問合せ完了時に行われる効果測定に対して、拡張コンバージョンで使用するユーザー提供データをGoogle広告側へ送信することができます。

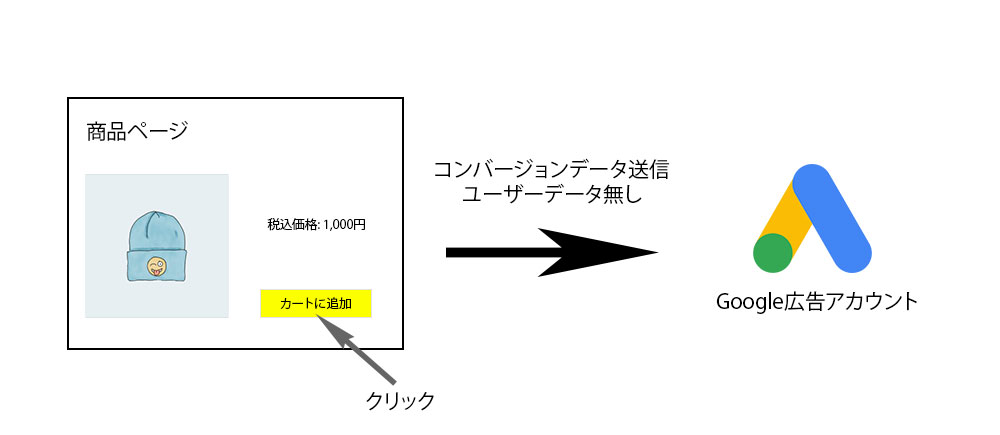
拡張コンバージョンを実装することができない例
ユーザー提供データの入力ができる導線のあるコンバージョンに反して、『ショッピングカートに追加クリック』や、『ラインのボタンクリック』など、ユーザーがメールアドレスや電話番号の情報を入力しない導線で行われている効果測定の場合、拡張コンバージョンの実装はできません。

拡張コンバージョン使用を許可する設定
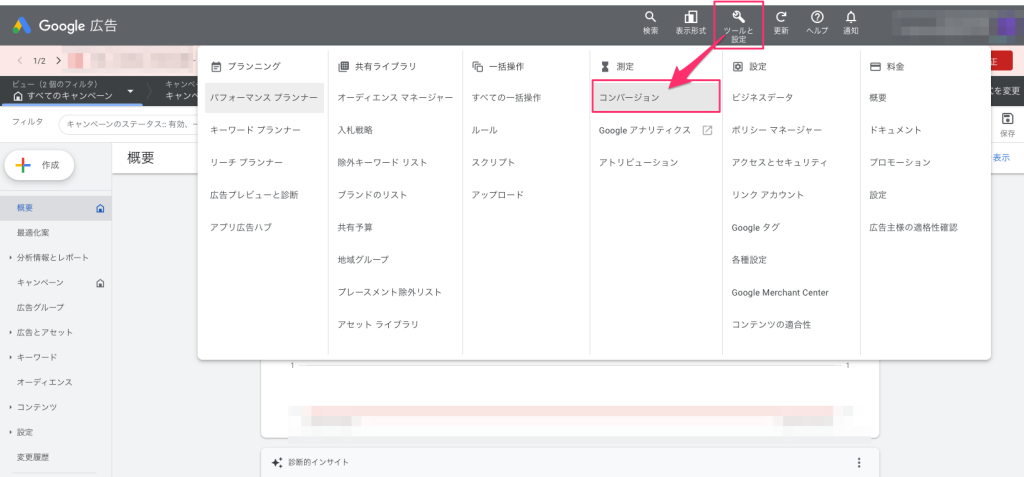
STEP 1 – コンバージョンレポートを展開
ホーム画面右上『ツールと設定』→『コンバージョン』へ進みます。

STEP 2 – 拡張コンバージョンをオンにして実装方法を選択
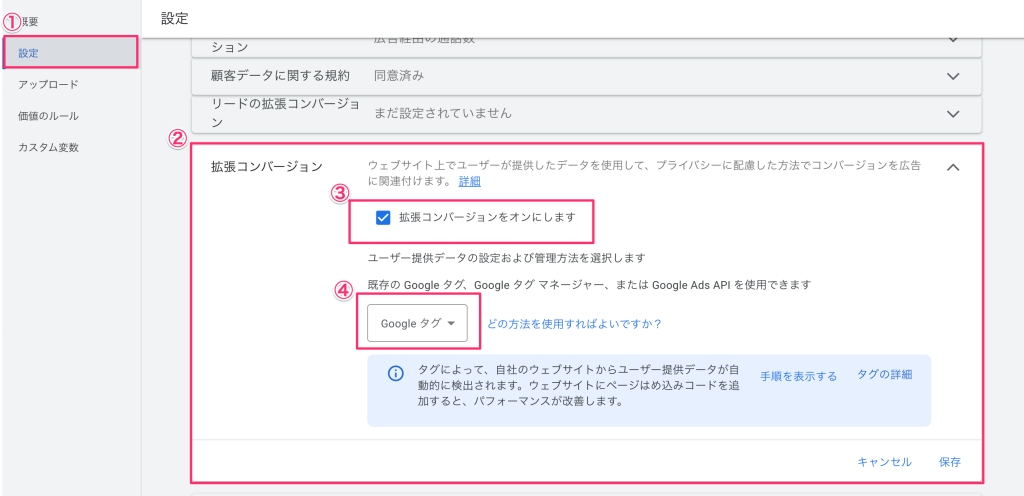
コンバージョンレポート画面にて:
① 画面左のメニューにある『設定』をクリック
② 拡張コンバージョンのセクションをクリックして展開
③ 拡張コンバージョンをオンにするにチェックを入れる(この時点で規約の同意を求められます)
④ 実装方法を『Googleタグ』へ

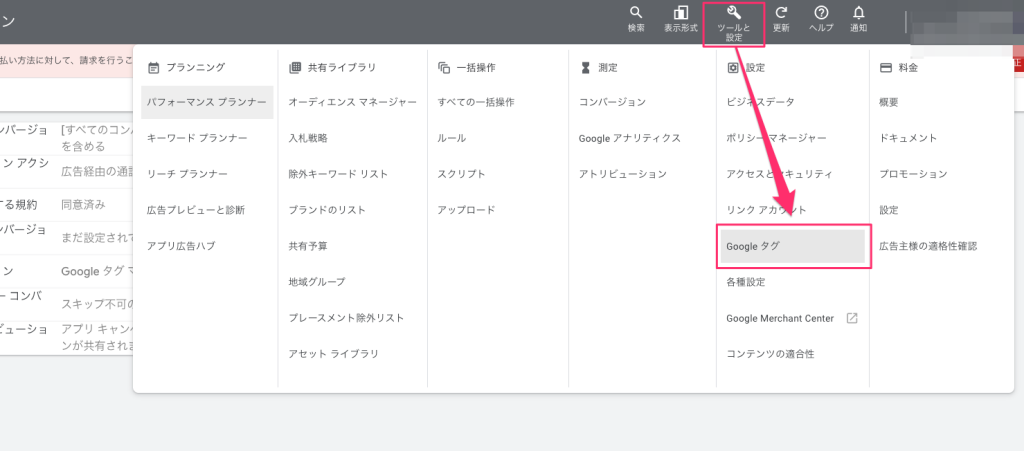
STEP 3 – Googleタグの画面を展開
画面右上『ツールと設定』→『Googleタグ』へ進みます。

STEP 4 – ユーザー提供データの設定画面を展開

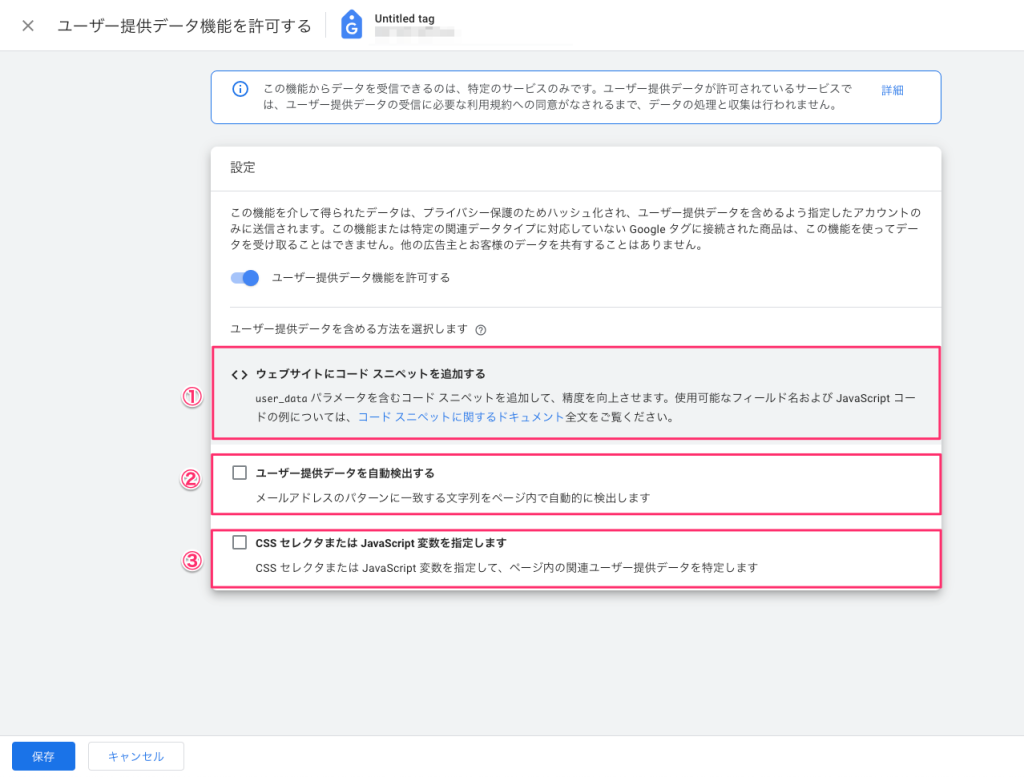
STEP 5 – ユーザー提供データを集計する方法を選択
拡張コンバージョンにおけるユーザー提供データをWebページから集計する方法を選択します。

① Webサイトにコードスニペットを追加する
コンバージョンタグのような、イベントスニペットをWebページに導入して、手動でユーザー提供データの値を取得する方法です。
② ユーザー提供データを自動検出する
ユーザー提供データの値を自動で取得する方法です。
③ CSSセレクタまたはJavaScript変数を指定します
ユーザー提供データの値が存在するCSSセレクタ(HTML要素の階級)を指定したり、Webページに設定されているJavaScript変数にユーザー提供データが格納されている場合、このオプションを利用できます。
拡張コンバージョン設定方法は上記3つの内いずれかになります。それでは、それぞれの設定方法を確認していきましょう。
STEP 6 – 拡張コンバージョンの設定
上で説明した①〜③までの実装方法をそれぞれ解説しています。
方法1 Webサイトにコードスニペットを追加する
この方法は、JavaScriptのコードでイベントをGoogle広告へ送信し、ユーザー提供データを集計する方法です。一番確実で間違いのない拡張コンバージョンの実装ができますが、中級向けになります。
まず、イベントタグを公式ページから入手します。以下のものが公式で周知されているユーザー提供データ専用のイベントスニペットです。
<script>
gtag('set', 'user_data', {
"email": yourEmailVariable, ***yourEmailVariable は、ユーザーのメールアドレスのデータを格納する実際の JavaScript 変数の名前に変更します。以下の他の変数についても同様に処理します。値がハッシュ化されていないことを確認してください。
"phone_number": yourPhoneVariable,
"address": {
"first_name": yourFirstNameVariable,
"last_name": yourLastNameVariable,
"street": yourStreetAddressVariable,
"city":yourCityVariable,
"region": yourRegionVariable,
"postal_code": yourPostalCodeVariable,
"country": yourCountryVariable
}
});
</script>それぞれemail(メールアドレス)、phone_number(電話番号)、address(住所)のパラメータに値が入るように、変数を設定してあげます。ただ、必須項目はとりあえずメールアドレスのemailに入る値のみらしいので、電話番号や住所をページ上で取得できないのであれば設定は不要です。
タグを設置する場所は、コンバージョンタグが設置されているページ且つ、ユーザー提供データの値を取得できるページです。例えば、お問合せ完了ページで通常のコンバージョンを計測していて、そこに拡張コンバージョンを導入したいのであれば同じお問合せ完了ページにユーザー提供データ用のイベントスニペットを設置する必要があります。
尚且つ、お問合せ完了ページ上で最低でもメールアドレスの値を取得できる環境が必要です。お問合せ完了ページに最低でもメールアドレスの情報があればこの方法で設定することができます。お問合せ完了ページに導入した場合の例は以下になります。
<html>
<head>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>お問合せありがとうございます</h1>
<p><span class="email">xxx@gmail.com</span>へ確認メールを送信しました。</p>
<footer>
<!-- メールアドレスの値を取得→JS変数に格納 -->
<script>
var email_address = document.querySelector('.email').innerText;
</script>
<!-- コンバージョンタグ -->
<!-- Event snippet for お問合せコンバージョン conversion page -->
<script>
gtag('event', 'conversion', {
'send_to': 'AW-xxxxxxxxxx/xxxxxxxxxxxx',
});
</script>
<!-- ユーザー提供データイベントスニペット-->
<script>
gtag('set', 'user_data', {
"email": email_address //上で作成した変数の名前を入れる
});
</script>
</footer>
</body>
</html>以上で実装方法①が完了します。
方法2 ユーザー提供データを自動検出する
『ユーザー提供データを自動検出する』では、Googleのロボットが自動でユーザー提供データをWebページ上で検知して集計します。したがって、方法①ほど複雑なコーディングの設定は必要なく、初心者の方でも設定ができる内容になってます。ただ、この設定を実現するためにはGoogleタグが予め導入されている事が前提です。GoogleタグさえWebページに入っていれば、ユーザー提供データの自動検出が始まります。
方法3 CSSセレクタまたはJavaScript変数を指定します
CSSセレクタ、またはJavaScript変数を指定する場合は、Webコーディングの知識が少し必要になるので、こちらも中級者向けの内容です。方法①とイメージは同じですが、この場合はユーザー提供データのイベントスニペットは使用しません。Googleタグがすでに導入されている事が前提で、Webページに設定してあるユーザー提供データの値をHTMLの要素ないしJavaScriptグローバル変数を指定してデータを集計する方法です。
例えば、お問合せ完了ページにユーザー提供データ(メールアドレス)の値が存在しているとすると、CSSセレクタ及びJavaScript変数でのイメージは以下になります。
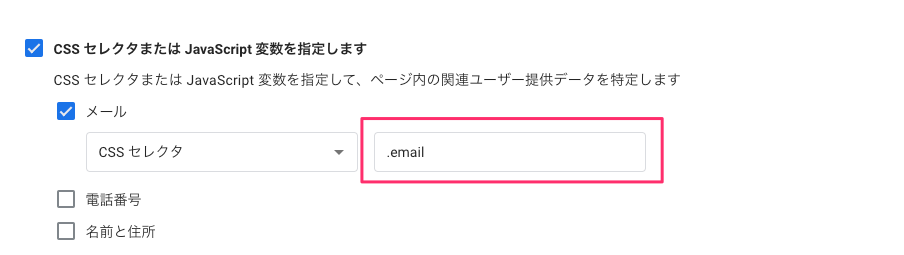
CSSセレクタ
CSSセレクタとは、HTMLにCSSを適応させる時に要素指定する方法のことで、以下のようなHTMLをCSSセレクタで指定するとなると、class名の『email』が指定するCSSセレクタの名前になります。
<p><span class="email">xxx@gmail.com</span>へ確認メールを送信しました。</p>これを広告アカウント側で設定すると以下のようになります。

JavaScript変数
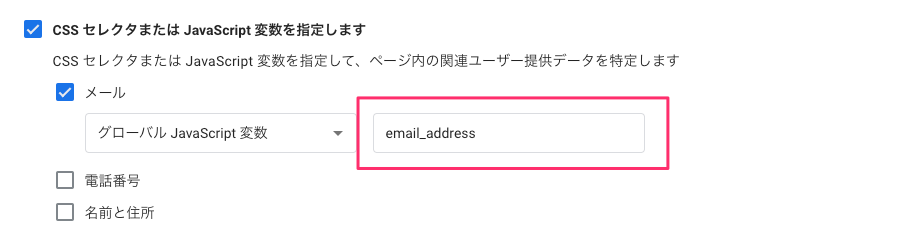
JavaScript変数は、JavaScriptのグローバル変数をWebページ側へ設置して、それをGoogle広告アカウント側へ設定します。例えば、以下のようなHTML要素があり、ユーザー提供データの値を取得する場合、シンプルなJavaScriptで変数を作成できます。
<p><span class="email">xxx@gmail.com</span>へ確認メールを送信しました。</p>
<!-- メールアドレスの値を取得→JS変数に格納 -->
<script>
var email_address = document.querySelector('.email').innerText;
</script>これで、email_addressという変数の中にメールアドレスの値を格納することができました。あとは広告アカウント側へこの変数を設定します。

方法③の設定方法の解説は以上です。
