【Google広告】 キャンペーン自動入札には必須!動的にコンバージョン値を記録する方法を徹底解説
購入が発生した際にコンバージョンを記録し、そしていくらの商品が購入されたかの売上金額もGoogle広告のレポートへ記録する事ができます。購入コンバージョンを設定するのであれば、売上金額のデータのコンバージョン値の設定をする事が必然と言っても良いほど推奨されています。

この記事で紹介している内容
コンバージョン値について
まずコンバージョン値とは、『一度発生したコンバージョンに対していくらの価値を割り当てるか』という事です。イメージとしては、購入コンバージョンであれば、売上金額をコンバージョン値として定めるといえば分かりやすいと思います。コンバージョン値を設定することにより、ROASの換算やGoogle広告アカウントの機械学習の向上に役に立ち、これからのキャンペーン戦略に大きく貢献できます。コンバージョン値の概要についてもっと詳しく知りたい方は、以下のページを参照してください。
売上金額をコンバージョン値として設定する方法
本記事で紹介している内容は、『Googleタグ』でコンバージョンの計測をされている場合です。『Googleタグマネージャ』を使用してコンバージョンを設定している場合、以下の記事を参照してください。
また、これから説明する内容は、既に購入コンバージョンのイベントスニペットが購入完了ページへ導入されている事を前提としています。まだ購入コンバージョンを設定していない場合は、以下の記事を参照の上、タグの設定をしてください。
STEP 1 – 購入完了ページに表示されている決済額の要素を見つける
例えば、購入完了ページに以下のように決済額がHTML要素で出力されている場合、そこから値を取得できます。
<p><span class="total_value">1000</span>円</p>STEP 2 – 要素を取得する
STEP1の例で出した『1000円』の値を取得するために、JavaScriptを書いていきます。決済額の要素にはclassが付いているので、class指定で取得していきます。
<p><span class="total_value">1000</span>円</p>
<script>
var total_value = document.querySelector('.total_value')
</script>普段コードを書かない方からすれば難しい内容ですが、このように要素を取得して、『total_value』という変数の中に『1000』という値を格納することが出来ました。
STEP 3 – 変数をイベントスニペットへ仕込む
STEP2で取得した要素の値を、イベントスニペット側へ設定します。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<h1>Hello World!</h1>
<body>
<p><span class="total_value">1000</span>円</p>
<script>
var total_value = document.querySelector('.total_value')
</script>
<!-- Event snippet for 購入完了コンバージョンユーザー conversion page -->
<script>
if (window.location.href.indexOf("商品購入完了ページURL") > -1) {
gtag('event', 'conversion', {
'send_to': 'AW-xxxxxxxxxx/xxxxxxxxxxxx',
'value': total_value, //値を取得した変数を設定
'currency': 'JPY',
'transaction_id': ''
});
}
</script>
</body>
</html>以上でコンバージョン値の設定は完了です。
Google Tag Assistantでタグの出力を確認
設定が完了すると、問題なく動作しているか最終確認を行います。
STEP 1 – コンバージョンページでGoogle Tag Assistantを起動
実際にコンバージョンタグを導入したページへアクセスし、Google ChromeブラウザにインストールしてあるGoogle Tag Assistantを起動します。Google Tag Assistantをまだインストールしていない方は、以下の記事をまず確認してください。
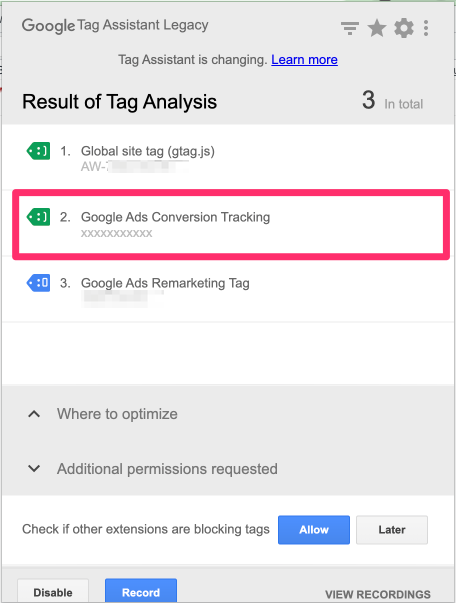
STEP 2 – コンバージョンタグを見つける
Google Tag Assistant画面内にある、『Google Ads Conversion Tracking』をクリックします。

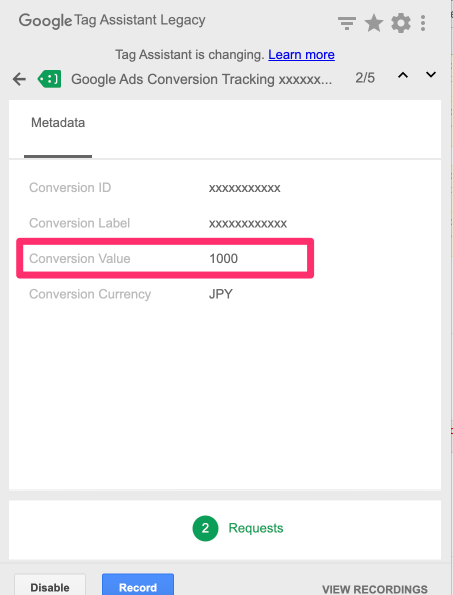
STEP 3 – 値のデータの確認
『Conversion Value』に、購入完了ページで表示されている決済額と同じ数字があれば成功です。

効果測定のデータをレポートで確認
実装が完了すると、出稿している広告がどれほどの効果をもたらしてくれているのかをコンバージョンレポートで確認することができます。コンバージョンレポートの確認方法と詳細については下の記事を読んでください。
