【Google広告】ECサイトでメジャーな効果測定!購入が発生したタイミングでコンバージョンを記録する方法を徹底解説
購入コンバージョンは、オンラインショップで商品を販売しているWebサイトでは必ず設定するよう推奨されています。広告経由でやってきた何人のユーザーが商品を購入してくれたのかというデータを集め、それを今後のキャンペーン運用に役立てることができます。この記事では、購入コンバージョンのタグの設定についてご紹介しています。

この記事で紹介している内容
購入コンバージョンでできる事
購入コンバージョンでは、何人があなたのオンラインショップで販売している商品に興味を持ち、売上まで繋がったという効果測定を行う事ができます。このコンバージョンのデータをキャンペーンに貢献することにより、『過去に一度購入したユーザー』に再度広告を配信したり、逆に配信対象から外したりと、広告戦略に非常に役立つ効果測定です。
コンバージョンアクション作成
コンバージョンを計測するには、コンバージョンアクションをまずGoogle広告管理画面で作成し、コンバージョンタグを発行する必要があります。コンバージョンアクション作成方法については下の記事を参照してください。
タグの設定
コンバージョンアクションの作成が完了すると、次はタグをWebサイトへ設定する作業です。コンバージョンタグの設定方法は、コードを直接Webページへ導入する方法と、Googleタグマネージャを経由して導入する方法の2種類があります。この記事では、コードを直接ウェブページへ導入する方法をご紹介しています。
もしGoogleタグマネージャ経由でコンバージョンの設定を行いたい場合は以下の記事を参照してください。
Webページへ直接コンバージョンタグを導入する説明をする前に触れておきますが、コンバージョンアクションのタグ発行画面では、『Googleタグ』と『イベントスニペット』というタグの2種類が発行されています。それではそれぞれの導入ステップを説明します。
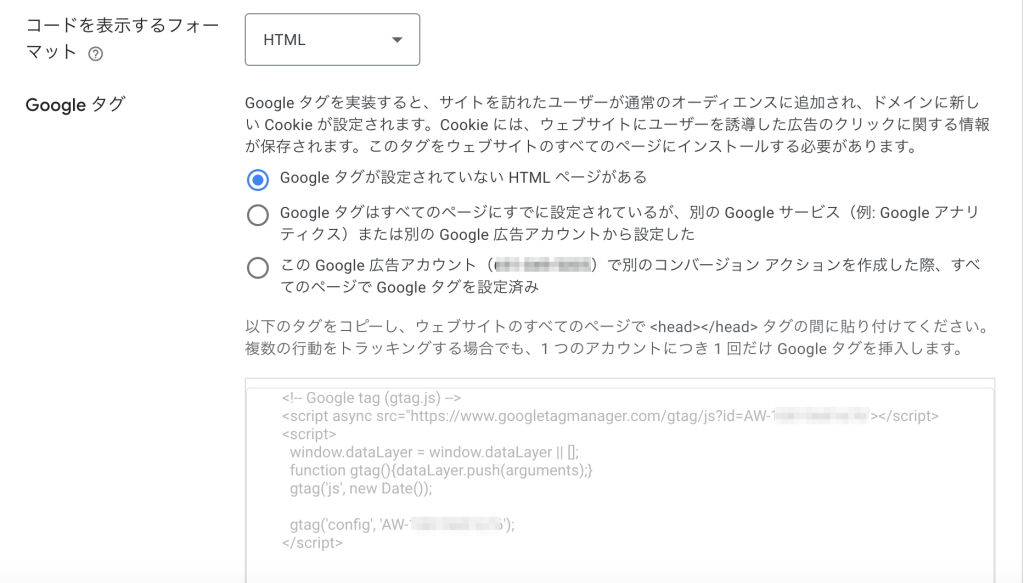
STEP 1 – Googleタグの導入
コンバージョンアクション管理画面からGoogleタグをコピーします。

コピーしたGoogleタグを、全てのページの<head></head>内に入るように貼り付けてください。
導入の例は以下になります。
<html>
<head>
<title>Hello World</title>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
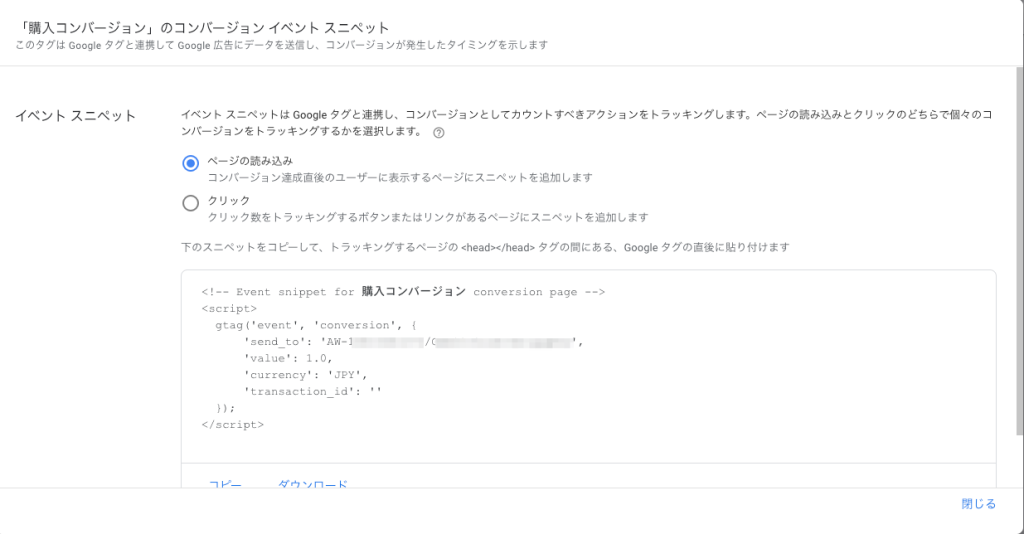
</html>STEP 2 – イベントスニペットの導入
次に、コンバージョンアクション管理画面より、イベントスニペットをコピーします。

上記イベントスニペットの中に『value』と『transaction_id』というパラメータが存在しています。それぞれの意味を解説します。
valueについて
valueとは、日本語で値を意味しています。つまり、購入が発生した際の売上金額をコンバージョンと共に計測することが出来ます。これを設定することにより、ROASの換算を行なったり、キャンペーンへの機械学習に大きく役立つので設定することをお勧めします。コンバージョン値の設定に興味のある方は以下の記事を参照してください。
transaction_idについて
transaction_idは、購入が発生した際にWebサイト側から発行される注文番号とお考えください。この注文番号は唯一無二であり、注文番号をコンバージョン計測と共に集計すると、発生したコンバージョンデータが限定化されます。つまり、一度発生したコンバージョンに対して二度目以降の重複したカウントにならず、正しいデータを計測できるようになります。興味のある方は以下の記事を参照してください。
それではイベントスニペットの導入について解説します。商品が購入されたタイミングで効果測定を行う設定なので、イベントスニペットは購入完了ページに貼り付けます。
もし、サイトの構造の都合で購入完了ページのソースコードだけの編集ができず、Webサイト共通出力ファイル(全ページ出力)の編集が可能である場合、以下の例のようにJavaScriptを書いてイベントスニペットを購入完了ページのみに出力ができるようカスタマイズします。
※イベントスニペットは、Googleタグより必ず下に位置するように導入してください。
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
<!-- Event snippet for 購入完了コンバージョンユーザー conversion page -->
<script>
if (window.location.href.indexOf("商品購入完了ページURL") > -1) { //商品購入完了ページで実行する指定
gtag('event', 'conversion', {
'send_to': 'AW-xxxxxxxxxx/xxxxxxxxxxxx',
'value': 1.0,
'currency': 'JPY',
'transaction_id': ''
});
}
</script>
</head>
<body>
<h1>Hello World!</h1>
</body>
</html>Google Tag Assistantでタグの出力を確認
タグの導入が完了すると、タグが問題なく動作しているか最終確認を行います。
STEP 1 – コンバージョンページでGoogle Tag Assistantを起動
実際にコンバージョンタグを導入したページへアクセスし、Google ChromeブラウザにインストールしてあるGoogle Tag Assistantを起動します。Google Tag Assistantをまだインストールしていない方は、以下の記事をまず確認してください。
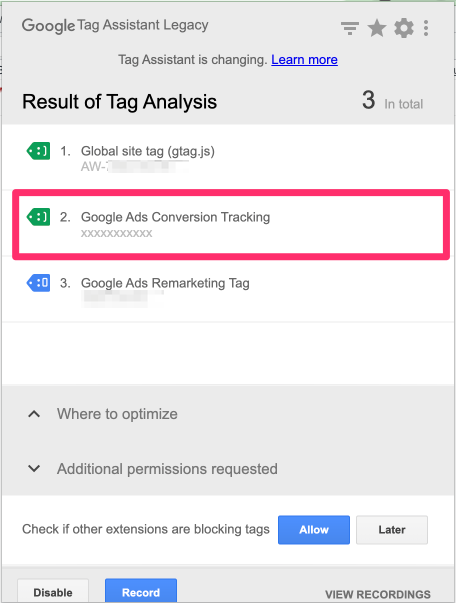
STEP 2 – コンバージョンタグを見つける
Google Tag Assistant画面内にある、『Google Ads Conversion Tracking』をクリックします。

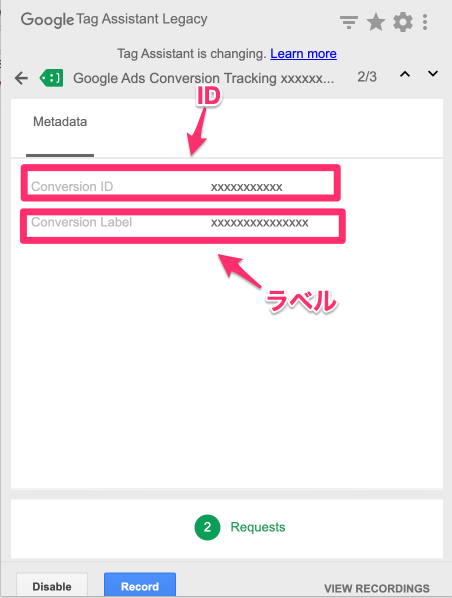
STEP 3 – IDとラベルの確認
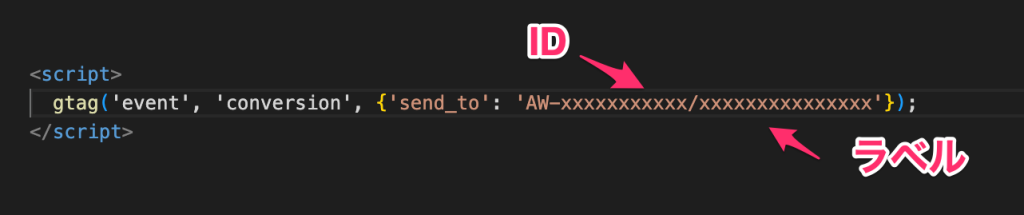
導入したイベントスニペットタグとGoogle Tag Assistant側を見比べ、IDとラベルが一致していれば実装が成功となります。
Google Tag Assistant側

イベントスニペット側

コンバージョンデータを確認しよう
効果測定タグの設置が完了すると、次はコンバージョンが計測されているかどうかのデータをチェックしましょう。ここで注意ですが、タグを設置した当日とそれ以前の過去の日程ではレポートにデータは表示されません。タグ設置が完了してから24時間以降のレポートを確認しましょう。
効果測定のデータを確認することができるコンバージョンレポートは、 Google広告ホーム画面右上にあるメニュー『ツールと設定→コンバージョン』に在ります。
コンバージョンレポートについての解説はまた別記事で行なっています。より深くコンバージョンレポートについて知りたい方は下の記事を参照してください。
