【Google広告】電話番号クリックで効果測定を行う方法を徹底解説
電話番号クリックでの効果測定は、Google広告を使用しているユーザーの中でも人気でメジャーな効果測定の内の一つです。広告経由でウェブサイトへやってきたユーザーの何人があなたの商品・コンテンツに興味があり、お問合せまで繋がったのか、広告運用をする上で大切な数字になってきます。

この記事で紹介している内容
電話番号クリックの効果測定でできる事
電話番号クリックの効果測定とはまず何かからお話すると、Webページ上に掲載している電話番号がクリックされると効果測定を行う手法です。
あくまでWebページ上に掲載されている電話番号がクリックされるだけで効果測定を行うので、クリックはされたけれど、実際電話発信まで繋がらなかった場合でもコンバージョンとして計測されてしまう点がデメリットです。
本記事では電話番号クリックのみでの効果測定の方法を紹介していますが、Webページ上に掲載している電話番号に実際に電話がかかってくると効果測定を行う方法も存在しています。興味のある方は下のリンクから記事をご確認ください。
コンバージョンアクション作成
コンバージョンを計測するには、コンバージョンアクションをまずGoogle広告管理画面で作成し、コンバージョンタグを発行する必要があります。コンバージョンアクション作成方法については下の記事を参照してください。
タグの設定
コンバージョンアクションの作成が完了すると、次はタグをWebサイトへ設定する作業です。コンバージョンタグの設定方法は、コードを直接Webページへ導入する方法と、Googleタグマネージャを経由して導入する方法の2種類があります。この記事では、コードを直接ウェブページへ導入する方法をご紹介しています。
もしGoogleタグマネージャ経由でコンバージョンの設定を行いたい場合は以下の記事を参照してください。
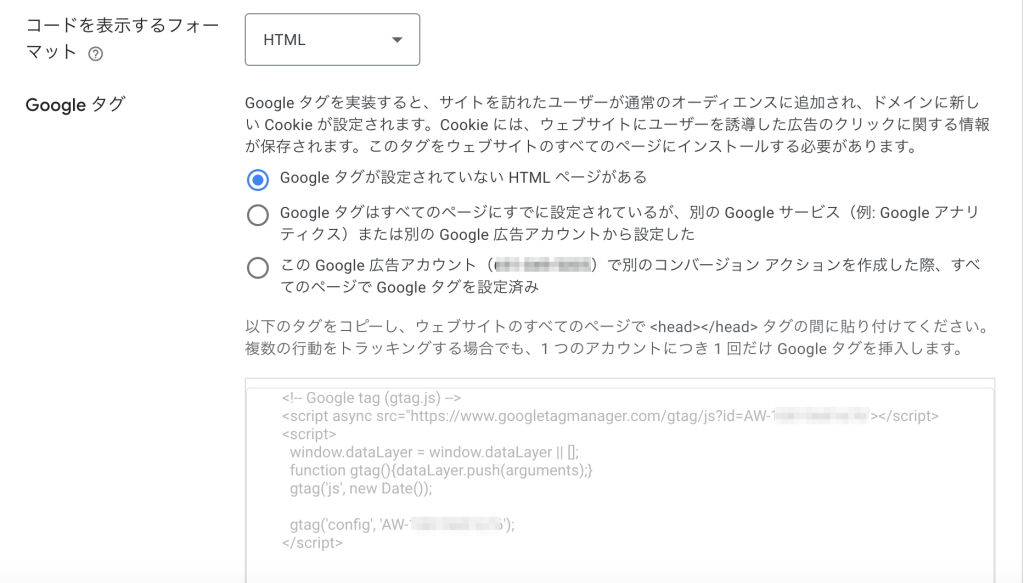
Webページへ直接コンバージョンタグを導入する説明をする前に触れておきますが、コンバージョンアクションのタグ発行画面では、『Googleタグ』と『イベントスニペット』というタグの2種類が発行されています。それではそれぞれの導入ステップを説明します。
STEP 1 – Googleタグの導入
コンバージョンアクション管理画面からGoogleタグをコピーします。

コピーしたGoogleタグを、全てのページの<head></head>内に入るように貼り付けてください。
導入の例
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
</head>
<body>
<h1>Hello World!</h1>
<a href="tel:01234567890">01234567890</a>
</body>
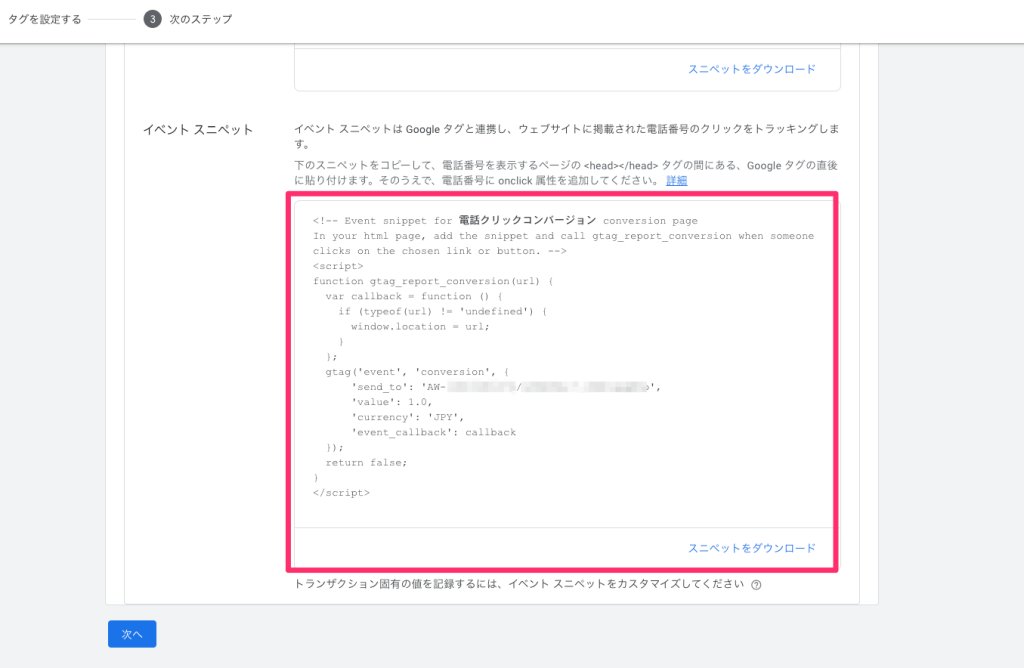
</html>STEP 2 – イベントスニペットの導入
次に、コンバージョンアクション管理画面より、イベントスニペットをコピーします。

コンバージョンを計測したいページへコピーしたタグを導入します。
※イベントスニペットは、Googleタグより必ず下に位置するように導入してください。
導入の例
<html>
<title>Hello World</title>
<head>
<!-- Global site tag (gtag.js) - Google Ads: xxxxxxxxxxx -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-xxxxxxxxxxx"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-xxxxxxxxxxx');
</script>
<!-- Event snippet for 電話番号クリック conversion page -->
<script>
function gtag_report_conversion(url) {
var callback = function () {
if (typeof(url) != 'undefined') {
window.location = url;
}
};
gtag('event', 'conversion', {
'send_to': 'AW-xxxxxxxxxxx/xxxxxxxxxxxxxxxxxx',
'value': 1.0,
'currency': 'JPY',
'event_callback': callback
});
return false;
}
</script>
</head>
<body>
<h1>Hello World!</h1>
<a href="tel:01234567890">01234567890</a>
</body>
</html>以上でイベントスニペットの設定は完了ですが、まだ最後のステップが残っています。上で設定したイベントスニペットは、『電話番号がクリックされた時』に動作するため、電話番号がクリックされたという信号を上のイベントスニペットへ送らなければいけません。そのために、ページ上にある電話番号のHTML要素を少しカスタマイズする必要が出てきます。下の解説通りに電話番号のHTML要素を編集してください。
コールバック関数を使用した実装
Webプログラムの開発の経験が無い方にとってはあまり聞き慣れない用語ですが、JavaScriptの『コールバック関数』というものを使用して電話番号がクリックされた時にイベントスニペットが動作するように実装する方法をお話します。この手法は、Googleの公式ページでも用いられています。
Webページにある<a href=”tel:01234567890″>01234567890</a>の電話番号リンクの要素に以下の黄色でハイライトしている部分を付け足します。
<a onclick=“return gtag_report_conversion(‘tel:01234567890’);” href=”tel:01234567890″>01234567890</a>
作業は以上で完了です。もし、同じページ上に複数の同じ電話番号のボタンが存在しているとすると、それぞれの電話番号リンクの要素に対して同じ作業をしてください。
Google Tag Assistantでタグの出力を確認
タグの導入が完了すると、タグが問題なく動作しているか最終確認を行います。
STEP 1 – コンバージョンページでGoogle Tag Assistantを起動
実際にコンバージョンタグを導入したページへアクセスし、Google ChromeブラウザにインストールしてあるGoogle Tag Assistantを起動します。Google Tag Assistantをまだインストールしていない方は、以下の記事をまず確認してください。
STEP 2 – コンバージョンタグを見つける
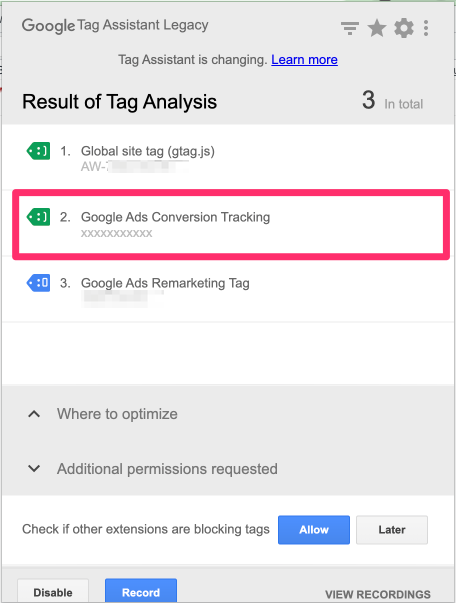
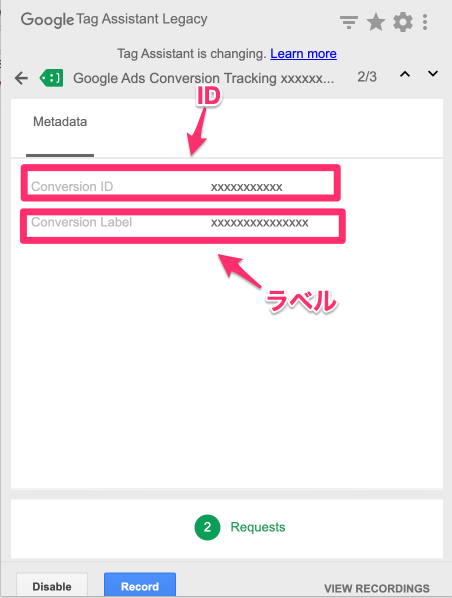
実際に電話番号をクリックし、タグを動かしてみます。その後、Google Tag Assistantを再度起動して、画面内にある『Google Ads Conversion Tracking』をクリックします。

STEP 3 – IDとラベルの確認
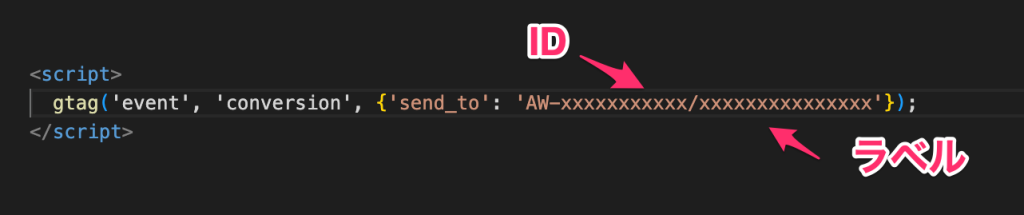
導入したイベントスニペットタグとGoogle Tag Assistant側を見比べ、IDとラベルが一致していれば実装が成功となります。
Google Tag Assistant側

イベントスニペット側

コンバージョンデータを確認しよう
効果測定タグの設置が完了すると、次はコンバージョンが計測されているかどうかのデータをチェックしましょう。ここで注意ですが、タグを設置した当日とそれ以前の過去の日程ではレポートにデータは表示されません。タグ設置が完了してから24時間以降のレポートを確認しましょう。
効果測定のデータを確認することができるコンバージョンレポートは、 Google広告ホーム画面右上にあるメニュー『ツールと設定→コンバージョン』に在ります。
コンバージョンレポートについての解説はまた別記事で行なっています。より深くコンバージョンレポートについて知りたい方は下の記事を参照してください。
